
Webパフォーマンス入門: 画像のチューニングのヒント
著者: Kameerath Kareem
翻訳: 小川 純平
この記事は米Catchpoint Systems社のブログ記事 Web Performance 101: Tuning Tips for Imagesの翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpointの許可を得て、翻訳しています。
ビジュアルコンテンツは、モダンなWebサイトにとって、なくてはならないものであり、最もミニマリスト志向のWebサイトデザインですら、完全なエンドユーザ体験のために、シャープで綺麗な画像に頼っています。
スマートフォンからタブレット、ノートPCからデスクトップPCまで、近年はスクリーンサイズが多様になり、高品質な画像を用いて、正しく、あらゆるviewportで表示できるようにすることが重要になりました。
ぼやけていたり、解像度の低かったりする画像では、Webサイトのデザインがみずぼらしく見えてしまい、最終的にはエンドユーザ体験に対してマイナスの影響を与えます。
Webサイトで使われる画像のサイズと形式は、Webサイトパフォーマンスに直に影響します。画像の最適化によって、帯域を節約することができ、全体のページ読み込み時間を短縮する効果があります。
画像最適化のテクニックによる実装の前に、ページ上の全ての画像の棚卸しを行い、不要なものを除去することが重要です。
シャドウやグラデーションのようなCSSエフェクトによって、デザインを非常に柔軟に行うことができますので、それによって画像を置き換えることができるかもしれません。
同様に、ユニークな書体を表示するために、テキストの入った画像を使う代わりに、Webフォントが利用できるかもしれません。
この記事では、メジャーな画像最適化テクニックについて議論します。
まずは画像の形式から始めましょう。
画像の形式の選び方
全てのブラウザでサポートされている画像形式は、GIF、PNG、JPEGの3つがあり、ページのそれぞれの部分に最も適した形式を選ぶべきです。
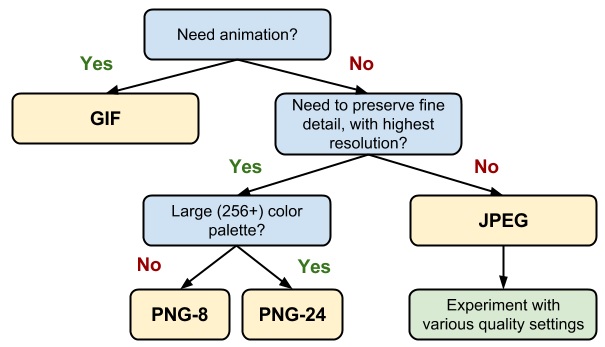
下記の図はデザイン要求が何かによって、画像形式の範囲を限定することを助けます。

出典: Google
これらに加えて、WebPやJPEG XRのような新しい画像形式を用いることで、より良いパフォーマンスが得られます。
WebPやJPEG XRは、PNGやJPEGのような標準フォーマットに比べて、多くの利点があります。
画像サイズが一番の利点でしょう。
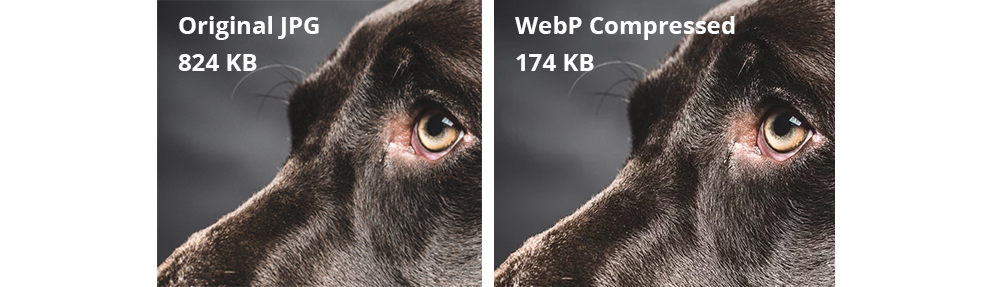
WebP画像は、PNGに比べて26%小さく、JPEGに比べて34%小さいです。
可逆(ロスレス)・非可逆圧縮の両方を用いることができ、PNGのように透明度(アルファチャネル)もサポートしています。
用語解説
- 可逆圧縮 (Lossless Compression)
- 圧縮時に画像のメタデータが削除され、最終的な画像の出力は、オリジナルとほぼ同じです。
- 非可逆圧縮 (Lossy Compression)
- ファイルサイズの削減のために、必ずしも必要でないピクセルデータがファイルから削除されます。
最終的な画像の品質は、オリジナルとは異なってきます。
現在のところ、全てのブラウザがWebPに対応しているわけではありません。
WebPの画像をサイト上で用いるには、ワークアラウンドを用いるか、.htaccessファイルで、ブラウザがサポートしている場合にのみ、WebP形式の画像を表示するように設定する必要があります。
画像の圧縮
画像の圧縮により、全体のファイルサイズが減り、画像の送信やレンダリングの負荷が減ります。
ネットショップは、売り物を展示するために、高画質な画像を用います。
鮮明な画像がなければ、顧客が商品を買う確率は非常に低くなりますが、高い解像度の画像は、かなりWebサイトを遅くします。
そのような場合、可逆(ロスレス)または不可逆の圧縮アルゴリズムを用いて画像を圧縮し、扱いやすいファイルサイズにすることができます。
可逆(ロスレス)圧縮は、不要なメタデータを削除することで画像のサイズを小さくしており、画質を低下させることなく画像のレンダリングが行われます。
一方不可逆圧縮は、ピクセルデータを削除することでファイルサイズの圧縮を行っていますので、結果として画質は低下します。
SVGに対しても圧縮は行うべきです。SVGはXMLベースの画像形式で、多くのメタデータを含んでいます。
異なる画像形式間における圧縮の効果について見てみましょう。



出典: KeyCDN
CSSスプライトを用いる
Webサイトはナビゲーションボタンやソーシャルアイコンなどを表示するために、多くの画像を使用します。
スプライトはそういったシンプルな画像を、1つの画像にまとめ、スプライトの中の画像はそれぞれCSSを用いてマッピングされ、表示されます。
スプライト画像のサイズが大きかったとしても、最適化されたスプライト画像のファイルサイズは、大抵の場合、それぞれの画像のファイルサイズの合計よりも小さくなります。
スプライトの一番の利点は、それぞれの画像をダウンロードするのに、複数のHTTPリクエストを行わなくて済むことです。
HTTP/2の導入によって、全体のページ読み込み時間に明らかな影響がありましたが、スプライトの読込時間と、HTTP/2での別々のアイコンの読込時間を比較した研究で、スプライトが今尚フロントエンド最適化に直結する部分であることが示されました。
Spelldataの見解
弊社の見解としては、CSSスプライトは、基本的にはパフォーマンス上の観点からは効果はありません。
HTTP/1.1においてKeep-Aliveが有効、もしくはHTTP/2で配信していれば、同一ドメインからダウンロードされるファイルにおける、コネクションを複数張るオーバヘッドは無視できます。
詳しくは竹洞のブログ記事 画像を分割もしくは合体させてパフォーマンスは本当に変化するのか? をご覧下さい。
また、HTTP/2の導入も、特に大きな効果は見られませんでした。
画像サイズを表示サイズにあわせる
その他の重要かつ簡単な画像最適化テクニックとして、表示サイズに合わせてリサイズすることです。
サムネイルを表示するために大きな画像を送信するのは、ただ読込時間を長くするだけで、ブラウザが画像のレンダリング前に再度縮小しなければならなくもなります。
画像のファイルサイズは、ピクセルの総数に、それぞれのピクセルをエンコードするために使われるバイト数をかけることで算出でき、大きな画像を送信する際には、余計なピクセルまで配信することになります。
以下の表は、そのような余計なピクセルの影響を示したものです。
| 画面解像度 | 元画像サイズ | 表示サイズ (CSS上のピクセルサイズ) | 不要なピクセル数 |
|---|---|---|---|
| 1x | 110 × 110 | 100 × 100 | 110 × 110 - 100 × 100 = 2100 |
| 1x | 410 × 410 | 400 × 400 | 410 × 410 - 400 × 400 = 8100 |
| 1x | 810 × 810 | 800 × 800 | 810 × 810 - 800 × 800 = 16100 |
| 2x | 220 × 220 | 100 × 100 | 210 × 210 - (2 × 100) × (2 × 100) = 8400 |
| 2x | 820 × 820 | 400 × 400 | 820 × 820 - (2 × 400) × (2 × 400) = 32400 |
| 2x | 1620 × 1620 | 800 × 800 | 1620 × 1620 - (2 × 800) × (2 × 800) = 64400 |
出典: Google
表示サイズと元サイズの違いはわずか10pxにもかかわらず、オーバヘッドは画面解像度が大きくなるほど大きくなることがわかります。
不要なピクセルのためにバイト数が使われることを防止するには、画像を表示エリアに合わせて縮小することが重要です。
画像の最適化をしなければ、Webサイトの容量を占有し続けてしまうため、これは必須項目です。
スマートフォンなどの端末からWebサイトにアクセスするユーザが増加していることを考えれば、これはより明らかです。
戦術の最適化テクニックを実装することで、サーバ上の多くのオーバヘッドを減らすことができ、Webページの読込時間について大きく向上させることができるでしょう。
Spelldataの見解
WebPのように、画像のエンコーディングのアルゴリズムを変えることによって、画像の美しさを保ったまま、ファイル容量を縮小する手法が、今年から米国で主流となっています。
CDN大手のAkamaiは、Image Managerというサービスの提供を開始しました。
これは、知覚品質アルゴリズムが採用されています。
CDNの新興であるInstartLogicも、画像の最適化アルゴリズムを実装しており、彼らの特許による画質を落とさずに軽量化を行う仕組みをデフォルトで提供しています。
画像専用CDNであるCloudinaryは、Backendの配信システムにAkamaiを利用しつつ、画像の処理やブラウザによる画像フォーマットの出し分けなどで差別化したサービスを提供しています。
日本国内では、Webテクノロジ・コムが、smartJPEGという画像の最適化のソフトウェアの提供を開始しています。
画像は、今後、ますます、日本においても欧米のように1ページあたりの画像の数は少なくなるものの、画像そのものは「大きく、美しく、しかし軽量」というトレンドが普及していくと考えます。
