
Webパフォーマンス入門: ページサイズの最適化
2018年1月22日
著者: Kameerath Kareem
翻訳: 小川 純平
この記事は米Catchpoint Systems社のブログ記事 Web Performance 101: Page Size Optimizationの翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpointの許可を得て、翻訳しています。
Webパフォーマンスは本当に重要なのでしょうか?
本当に、Webサイトのパフォーマンスを最適化するための時間と労力に対して投資する必要があるのでしょうか?
もしこれについて今も議論しているのであれば、真実を得るためのお手伝いを致しましょう。
Webサイトの最適化は直に速度・パフォーマンスを向上させ、それにより直帰率が低下し、コンバージョンが上昇します。
つまり、そうです、Webサイトの最適化は重要で、特にサイトからの収益を上げたいのであれば尚更です。
最適化は、ボトルネックを特定し、サイト上にある潜在的な問題を特定しない限り有効ではありません。
これは、モニタリングツールを導入することでできるようになります。
パフォーマンス計測の際に考えるべき測定した現象や計測結果は多くあり、以前の投稿では重要な指標となるページサイズについてお話しました。
この記事では、ページサイズの合計値を小さくし、全体のサイトパフォーマンスを向上するための、フロントエンド開発の際に従うべきベストプラクティスについて扱います。
重要なのはコンテンツ
ページサイズを減らすには、ページの構成要素が重要なポイントになります。
多くの遅いWebサイトが使用しているコンテンツの形式とサイズにはパターンがあり、例えば複数のCSSのファイル、スクリプト、重い画像、サードパーティプラグイン、そして多くのマーケティング・トラッキングタグなどがあります。
ページサイズを減らす際に検討すべき、主要なポイントとしては、以下の3つが挙げられます。
- どのような種類のコンテンツ形式が使われているか
- リクエストされるコンテンツは、それぞれどれくらいのサイズか
- どのようにコンテンツが配信されているか
上記の質問を理解することで、最適化できるページ上の全ての要素について理解することができます。
コンテンツそれぞれにおいて、ベストプラクティスに従っているか確認するのが次のステップです。
以下に、どのようなWebサイトにおいても実装すべき、基本を示します。
1. CSSとJSの最適化
JavaScriptファイルとスタイルシートの1行1行によって、読込時間は長くなります。
Minifyにより、スペース、ブロックデリミタ (訳注: if 文や function などで使われる {} のこと)、コメントなど、不要な文字・行がスクリプト・CSSから削除されます。
結果のファイルはオリジナルよりも小さく、リソースのダウンロードが速くなります。
また、CSSスプライトも、スタイルシートを最適化する良い方法です。
Spelldataの見解
Spelldataの顧客での実装や検証で判明している事実として、CSSスプライトは、基本的にはパフォーマンス上の観点からの効果はありません。
JavaScriptのMinifyも容量を減らすという意味はあっても、パフォーマンス上の有意差はありません。
2. Gzip圧縮
Gzip圧縮を有効にすることは重要で、リクエストされるリソースのサイズを約90%まで削減します。
これにより、帯域が大きく開放され、より多くのファイルを、レイテンシなく、ダウンロードできるようになります。
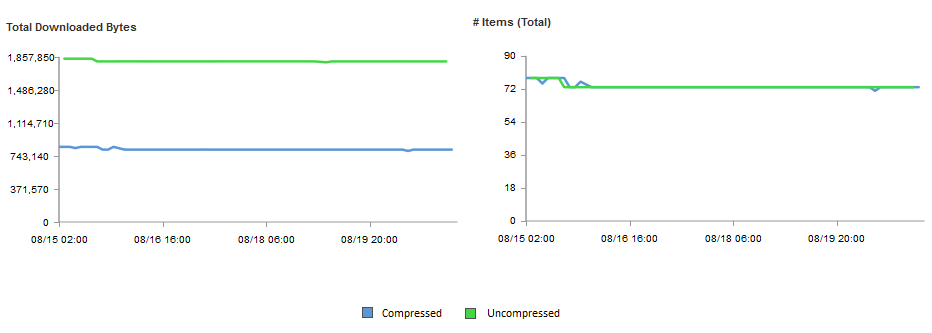
以下のグラフは、とある音声・動画技術に関するリーディングカンパニーのWebサイトに対して、最近行ったモニタリングテストから作成したものです。
同じページで、圧縮を有効化したもの (青い線) と、無効化したもの (緑の線) 2つのバージョンを比較しました。
この圧縮テクニックにより、総ダウンロードサイズ (ページサイズ) が大きく減少し、Webサイトのパフォーマンスが大きく向上しました。

Spelldataの見解
容量を圧縮によって減らす事は重要ですが、それ以上に、TCP/IPの接続を切れないように、HTTP/1.1のKeep-aliveを設定したり、HTTP/2を使うことはもっと重要です。
TCPの接続のやり直しによる、TCP Windowサイズの縮退の方が、より大きな遅延要因となります。
また、ディスクI/Oが遅い場合は、圧縮しても、TCP/IPの接続を切れないようにしても、遅延するので、注意が必要です。
3. 画像の最適化
技術用語の説明
- ページサイズ
- Webページに含まれる (訳注: 画像・CSS・JavaScriptなど) 全てのファイルの、ダウンロードされたファイルのバイト数の合計
- レンダリング開始時間 (Render Start)
- Webページにおいて、1ピクセルでも良いので何かしら表示がされた時間
- Webページレスポンス
- (訳注: ページの) リクエストが発生してから、ページ上の最後の構成要素の受信が完了するまでにかかる時間
画像はWebページに必須なパーツです。
近年の研究によれば、画像はページサイズ全体の64%を占めています。
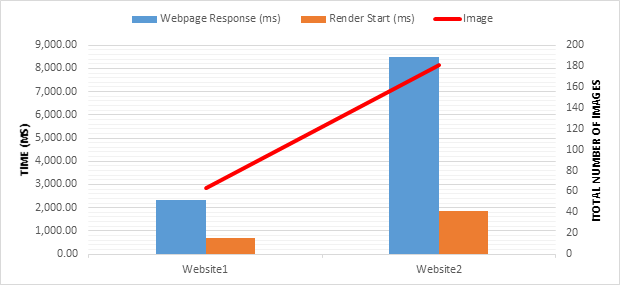
ECサイトのトップ50サイトのうち、2つのデータを取り出して比較してみましょう。
Webサイト1はほとんど全てのパフォーマンス指標に置いて最高値を出しているのに対し、Webサイト2は全体的にパフォーマンスの低いサイトとなっています。
ここから、画像の数が、レンダリング開始時間とWebページレスポンスタイムに比例していることがわかります。
画像の圧縮が、画像の品質に妥協せずに、読み込み時間を最小化するための鍵となります。
圧縮に加え、地理情報画像などのメタデータを削除することで、オーバヘッドを減らすことができます。

4. ブラウザキャッシュ
ブラウザのキャッシュを有効にすることも、ページのレンダリングを高速化する1つの方法です。
キャッシュデータを使うことで、何度もリクエストやリソースのダウンロードを行う必要がなくなります。
これにより、サーバの負荷が減少し、帯域が開放され、結果として読込時におけるページサイズによる影響を無効化することができます。
Spelldataの見解
Expires HeaderやCache-Control Headerで明示的にキャッシュ有効時間を指定しなくても、昨今のブラウザでは、ファイルのタイムスタンプからヒューリスティックに、短時間、キャッシュを使います。
キャッシュ有効時間を明示的に指定するExpires HeaderやCache-Control Headerを入れることで、Last-Modified、Etagがレスポンスヘッダに付与されている画像や、CSS、JavaScriptであっても、If-Modified-Sinceリクエストが発行されずに、ブラウザキャッシュが使用されるようになり、サーバの負荷を軽減し、且つ、ブラウザの処理を高速化できます。
5. Webフォントのパフォーマンス
カスタムWebフォントの人気が高まっています。
Webフォントの利用によるデメリットは、全てのブラウザがサポートしているわけではないことと、CSSや他のスクリプトと併せて、フォントも外部リソースとして読み込まなければならないことがあります。
これは追加でHTTPリクエストを確立する必要があり、全体のダウンロード容量も増加します。
カスタムフォントを用いる際には、既にOSに入っているフォント群の中から選んで使うか、Webページにリソースのプリフェッチをさせる事が良いでしょう。
ページサイズは、エンドユーザパフォーマンスの解析を助ける計測指標の1つに過ぎません。
しかし、これにより、全体のページ速度は大きく変わります。
遅いWebサイトのトラブルシューティングを行う際には、上記で説明したポイントを確認することが重要で、大抵の場合、ページ上の要素のうちの1つが遅い読み込み時間の原因になっています。
