
Catchpointインサイト ― より洞察に満ちたパフォーマンスデータ分析のための多次元データの取得
翻訳: 島田 麻里子
この記事は米Catchpoint Systems社のブログ記事 Catchpoint Insights: Capturing multi-dimensional data for more insightful performance data analysisの翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpoint Systemsの許可を得て、翻訳しています。
指標、指標だらけ…
ここにもゲージ、あそこにもカウンター…
ミリ秒、パーセント…
何ページにもわたる変数のリスト…
何が速くて、何が遅いのか…
一体どうすれば分かるのだろう…?
Catchpointのインサイト機能は、お客様が豊富な分析を行うために、洞察に満ちたパフォーマンスデータを収集する機会を提供します。
今回の記事では、いくつかの例を挙げながら、なぜそれが重要なのかについて説明します。
今日、私たちの周りには様々な変数があり、それぞれがWebパフォーマンスの測定において個別の役割を持っています。
これらの中には、原子的または独立した指標もあれば、集約的だったり依存的な指標もあります。
後者の重要な例として「Time to First Byte」が挙げられます。
TTFBを分解してみましょう
Time to First Byte、通称TTFBとは、「クライアントがHTTPリクエストを行った後、そのリクエストのレスポンスの最初のバイトを受け取るまでの時間の長さ」のことです。
つまり、TTFBは、エンドユーザがページ上の各リソース、特に新しいドメインの最初のリソースをロードするために支払わなければならない対価となります。
TTFBが高いとレイテンシが高くなり、これはユーザ・エクスペリエンスの観点からは好ましくないため、この指標を重要視しているのです。
Googleの推奨するTTFBは最大200m秒です。
TTFBは、リソース要求のライフサイクルのいくつかの段階を表す持続時間です。
これは、HTMLコードの読み込みに相当するページの最初のリクエストで特に重要です(HTMLコードがない=処理・表示するページがない)。
TTFBが良いということは、その全てのステップが速いということであり、(とても)良いことなのです!
TTFBの低下にはいくつかの原因が考えられますが、通常はインフラ側の弱さを示しています。
ここでTTFBを、その構成要素であるアトミックな指標に分割し、その根本的な原因を探ってみましょう。

それぞれの指標をもう少し深く掘り下げてみると…
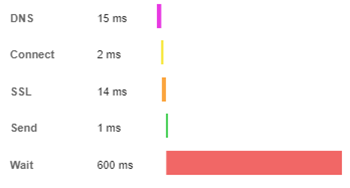
- DNS resolving time(DNS解決時間)
- ドメイン名、例えば「https://www.catchpoint.com/」をそのIPアドレス「64.79.149.76.」に変換する時間
- Connect time(接続時間)
- Webブラウザがサーバとの接続を確立するまでの時間
- SSL time(SSL時間)
- SSL証明書のネゴシエーション(セキュアなHTTP、HTTP/2から必須)
通常、SSL時間は接続時間に含まれます。 - Send time(送信時間)
- Webブラウザにリクエストを送信する時間
- Wait time(待機時間)
- サーバ側でWebブラウザに応答するまでの処理時間
注:DNS解決時間・接続時間・SSL時間は、新しいドメインへの最初のリクエストの場合のみ発生します。
上記の例では、興味深いことが浮き彫りになっています。
Wait Timeが比較的長いのは、なぜでしょう?
Wait Timeは、サーバがユーザへ最初の1バイトのデータを送り返すために必要なものを得るまでに、サーバ上で行われる必要がある全てのステップを含みます。
Wait Timeには様々なものがありますが、基本的にはServer-Timingによって構成されます。
Server-Timingとはどのようなものか
Server-Timingは、アプリケーションのレスポンスに追加できるヘッダーのセットで、ブラウザの開発者ツールでタイミングデータを生成し、Wait Timeがどのくらいかを算出することができるものです。
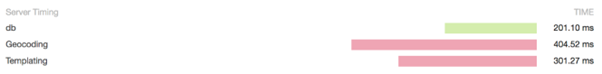
CPUの時間、データベースの時間、ファイルサーバのアクセス時間など、自分で選んだものを含めることができます。
例えばこちら。

パフォーマンスに関して言えば、特にWeb上では、server timeの大部分はCDNの挙動に起因しています。
例えば、CDNの中には、キャッシュヒット/ミス情報とともに、エッジとオリジンに関連する非常に有用なタイミングを提供するものがあります。
したがって、Wait timeが比較的長い場合、それはキャッシュミス(リクエストがオリジンに戻ってしまったことを意味します)によるものでしょうか?
もしそうなら、エッジまで行ってからオリジンに戻るまで、どれくらいの時間がかかったのでしょうか?
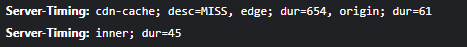
ヘッダーではこのように表示されます。

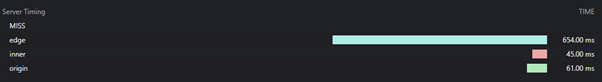
そして、開発者ツールではこのように表示されます。

さて、このような多種多様な情報を、オブザーバビリティプラットフォームで比較対照できることを想像してみてください。
Catchpointのインサイト機能により多角的な分析が可能に
Catchpointの素晴らしいインサイト機能を活用すれば、ヘッダー、ブラウザ API、HTML、JSON、テキストなどから情報を抽出し、Catchpointのデータベースに保存して、その他のデータのように利用することができます。
これには、ダッシュボードへのアクセス、アラート、長期トレンド、ディープダイブ分析が含まれます。
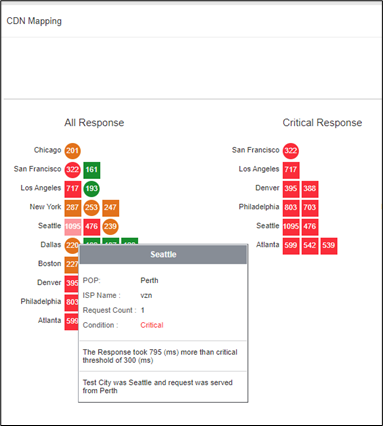
CDNデータの表は、デフォルトの指標と追加のインサイトが1つのビューに表示されます。

これらのインサイトは、Server-Timingヘッダーに限定されるものではありません。
ここで提供されるその他の有用な情報には、例えば、リクエストを処理するためにどのエッジサーバが使用されたかが含まれます。
これは、使用しているエッジサーバがリクエストされた場所から遠すぎるために、パフォーマンスが低下している可能性があることを、すばやく把握できる点で優れています。
次のCatchpointダッシュボード・ウィジェットは、エッジPoPの位置と一緒にパフォーマンス時間を表示します。
このケースでは、シアトルからのパフォーマンスは1秒以上でしたが、これはリクエストを処理するエッジサーバがオーストラリアのパースに位置していたことが原因だと思われます。

Catchpointインサイトでより良い迅速なトリアージを実現
インサイトの可能性は無限大です。
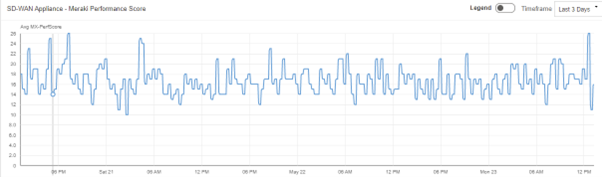
外部APIからデータを取得したり、Merakiデバイスからパフォーマンススコアを取得することも可能です。

Prometheusのデータはもちろん、独自のサーバ名、カスタムメトリクス、ナビゲーションAPIのデータ、SNMPポーリングのデータなど、数え上げたらきりがありません。
知識は力であり、すでに利用可能な驚くべきレベルのデータを追加する能力を持つCatchpointのデジタル体験オブザーバビリティプラットフォームは、非常に強力なものとなっています。
アクティブテストだけではありません。
特定のパフォーマンスの低下によって失われる純収入を概算する収益やコンバージョンなどの追加データをリアルユーザ・オブザーバビリティから引き出すこともできます。
Catchpointを体験してみましょう
インサイトを使えば、データの世界が広がります。
さらにデータを追加することで、より優れた迅速なトリアージが可能になり、ユーザのデジタル体験全体を向上させるための洞察に基づいた意思決定ができるようになります。
あなたもインサイトを試してみませんか?
Catchpointの14日間無料トライアルはこちらからご登録ください。
