
Super Bowl 2025が証明したインターネットレジリエンスの完全勝利
著者: Howard Beader
翻訳: 逆井 晶子
この記事は米Catchpoint Systems社のブログ記事「Why Super Bowl 2025 was a triumph for Internet Resilience」の翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpoint Systemsの許可を得て、翻訳しています。
30秒間のSuper Bowl広告に約800万ドルを費やすのであれば、絶対に運任せにしたくないのがWebサイトです。
試合やKendrick Lamarのパフォーマンス、あるいはスタンドに姿を見せたTaylor Swift目当ての観客が、広告放映直後にそのWebサイトへアクセスする可能性があるからです。
誤解しないでください。
Webパフォーマンスは広告そのものと同じくらい重要です。
ページの読み込みが遅いと、数秒で潜在的なお客様を失い、数百万ドルの投資が水の泡となりかねません。
これを踏まえ、CatchpointはSuper Bowl放送中に広告を出したブランドのホームページのWebパフォーマンス分析を実施しました。
テストは2月1日から14日まで行い、大会前・当日・後のパフォーマンスを計測しました。
注目した主な指標は、DNSルックアップ時間、Time to First Byte(TTFB)、ドキュメント完了時間(Document Complete)、最大コンテンツ描画時間(Largest Contentful Paint:LCP)、累積レイアウトシフト(Cumulative Layout Shift:CLS)、ページロード時間、可用性です。
Super Bowl 2025 Webパフォーマンススナップショット
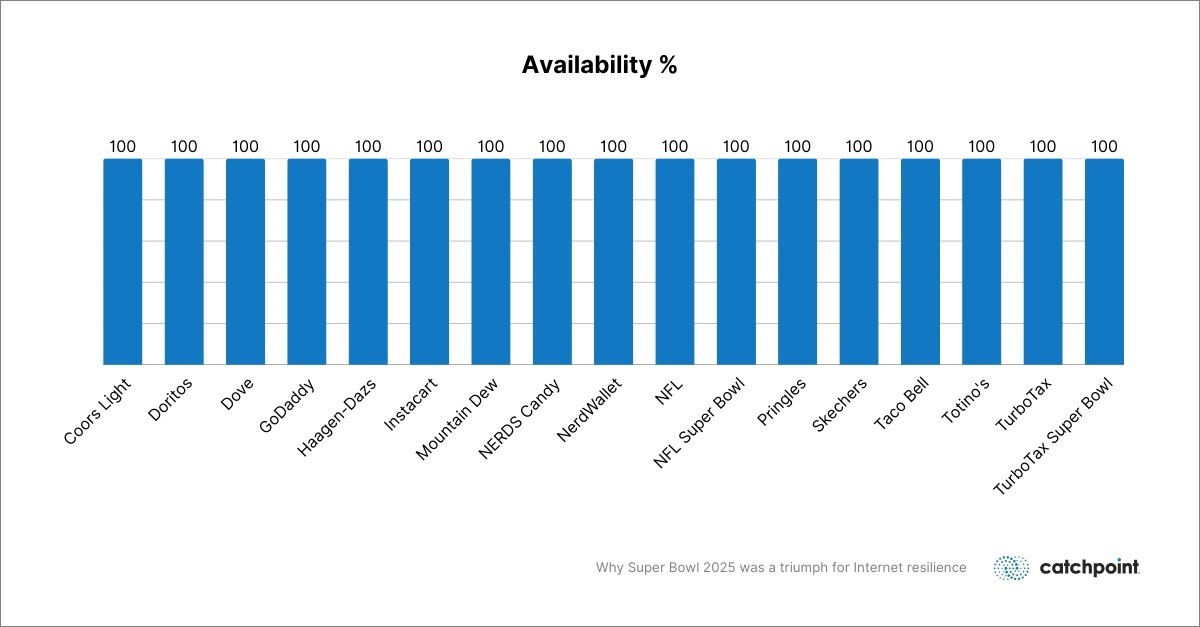
- 100%の可用性
- 監視対象のすべてのWebサイトがアクセス可能でした。
- Totino'sのスピード急上昇
- 主要3指標で圧倒的なパフォーマンス。
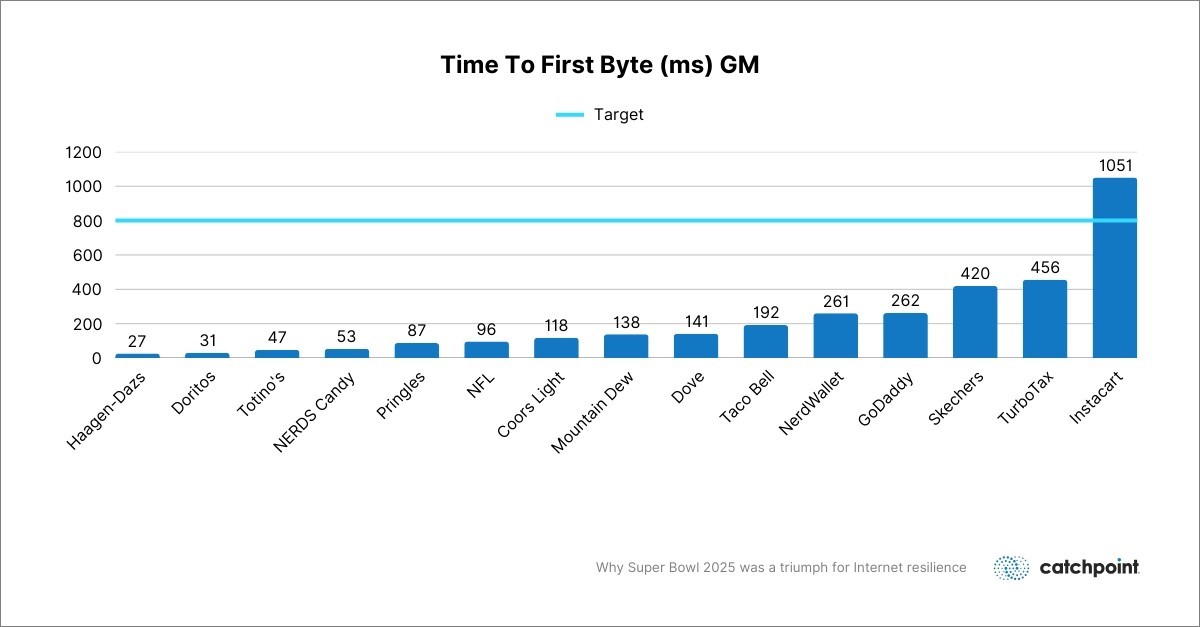
- Haagen-Dazs:27msのTTFB
- サーバ最適化の手本。
- Instacartの逆転劇
- ゲーム当日にTTFBが大幅改善。
- NFLの読み込みに時間を要したWebページ
- ロード時間8,594ms、LCP 3,339msで最も遅い部類に。
では、データをさらに詳しく見て、当日の実態を正確に把握していきましょう。
すべてのブランドが稼働:100%可用性

すべての監視対象Webサイトが100%可用性を維持し、ユーザが途切れることなくアクセスできました。
これはSuper Bowlのような重大イベントでは当然の要件ですが、実現するのは容易なことではなく、これらの企業がどれほど綿密な計画と堅牢なインフラを整備していたかを物語っています。
この卓越した可用性は、Super Bowl 2025の重要なテーマであるインターネットレジリエンスを際立たせています。
失敗が許されず、インターネットという本質的に脆弱な基盤に依存している状況において、これらのブランドが成し遂げたことは実に見事です。
一部に例外はあるものの(後述します)、多くのブランドがその期待に応えました――中でも意外な勝者となったのがTotino’sでした。
Totino's:意外なスピード王者
デジタル大手がひしめく中、Totino'sがSuper Bowl 2025のスピード王者に輝きました。
彼らは以下の3つの主要指標で優れた結果を残しました。
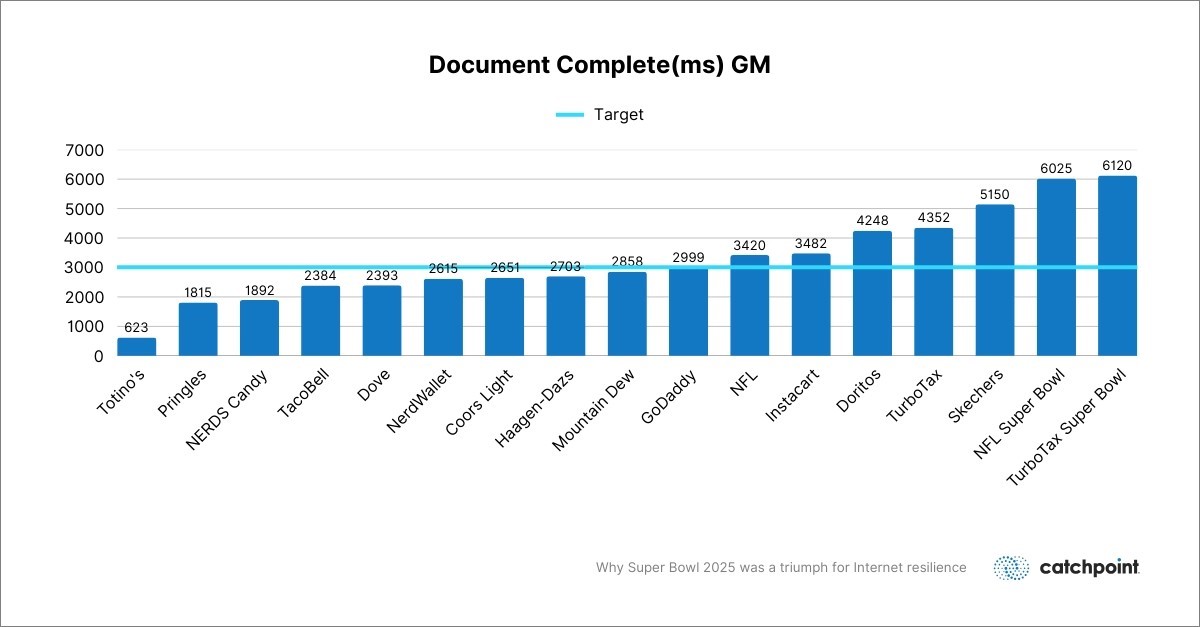
- ドキュメント完了時間(Document Complete)
- ページロード時間
- 最大コンテンツ描画時間(LCP)
各指標を詳しく分析すれば、軽量かつ最適化されたWebサイトが、大手ブランドを上回る可能性を持つことが明らかになります。

Totino'sは、監視対象Webサイトの中で最速のドキュメント完了時間623msを記録しました。
この指標は、ページがすべて描画され、ユーザが操作可能になるまでの時間を示します。
リクエスト数を最小限に抑えたことで、速く効率的なページロードを実現しました。
これに対し、TurboTaxやNFLのようなサイトは、リクエスト数とサードパーティ依存が多いため、完了時間が大幅に長くなりました。
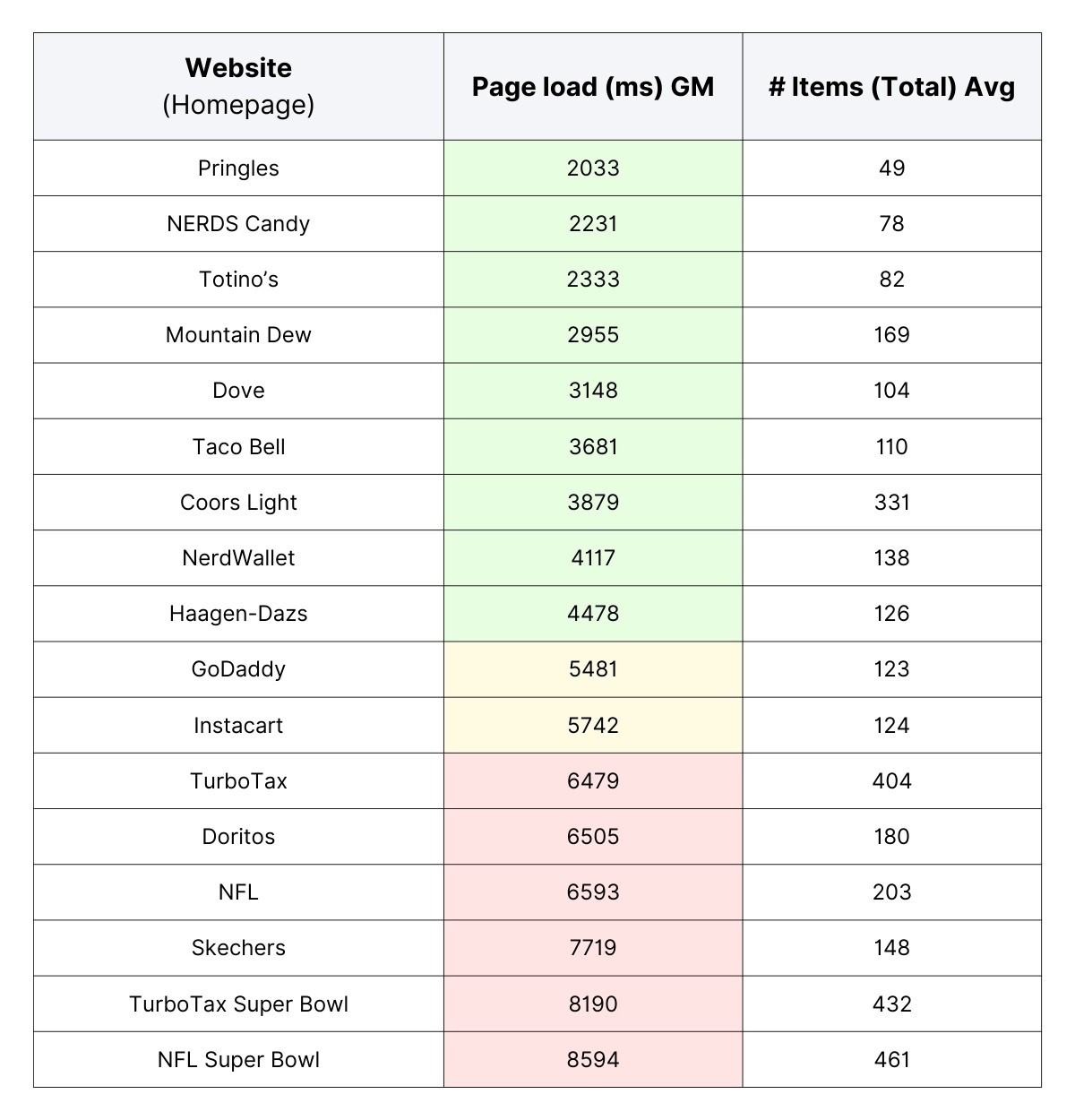
以下のグラフは、平均ページロード時間とページリクエストの総数を示しています。

Pringlesが最小のリクエスト数と最速の総合ページロード時間を誇りましたが、Totino'sも82リクエストという少なさで圧倒的なパフォーマンスを発揮しました。
リクエストが少ないほどボトルネックの可能性が減り、よりスムーズなユーザ体験につながります。
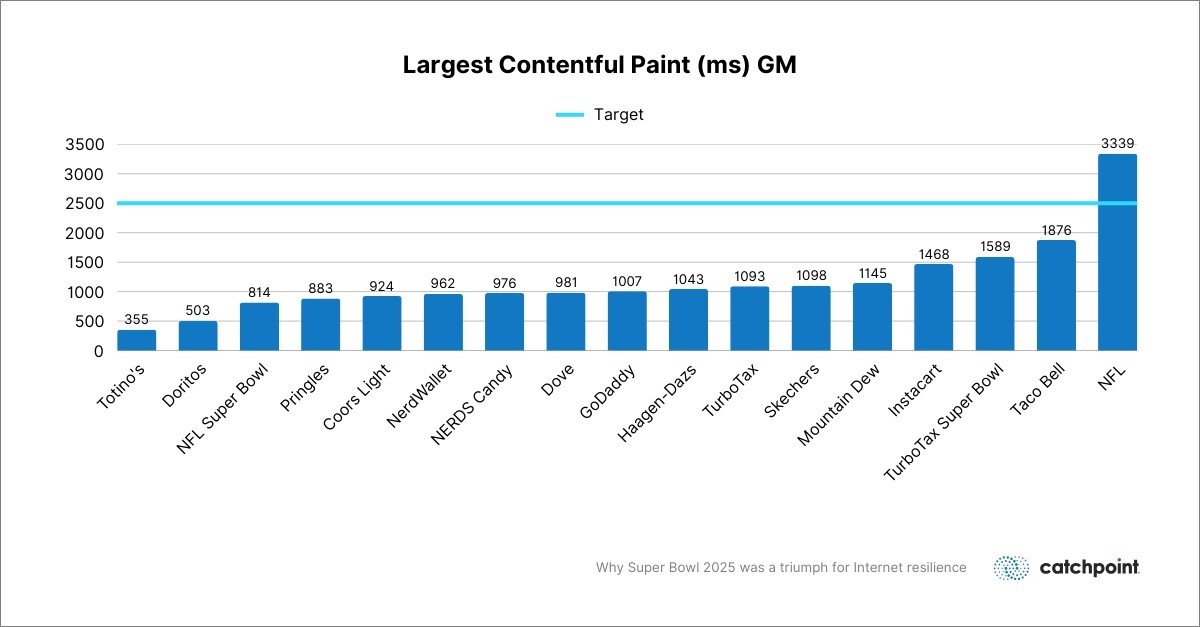
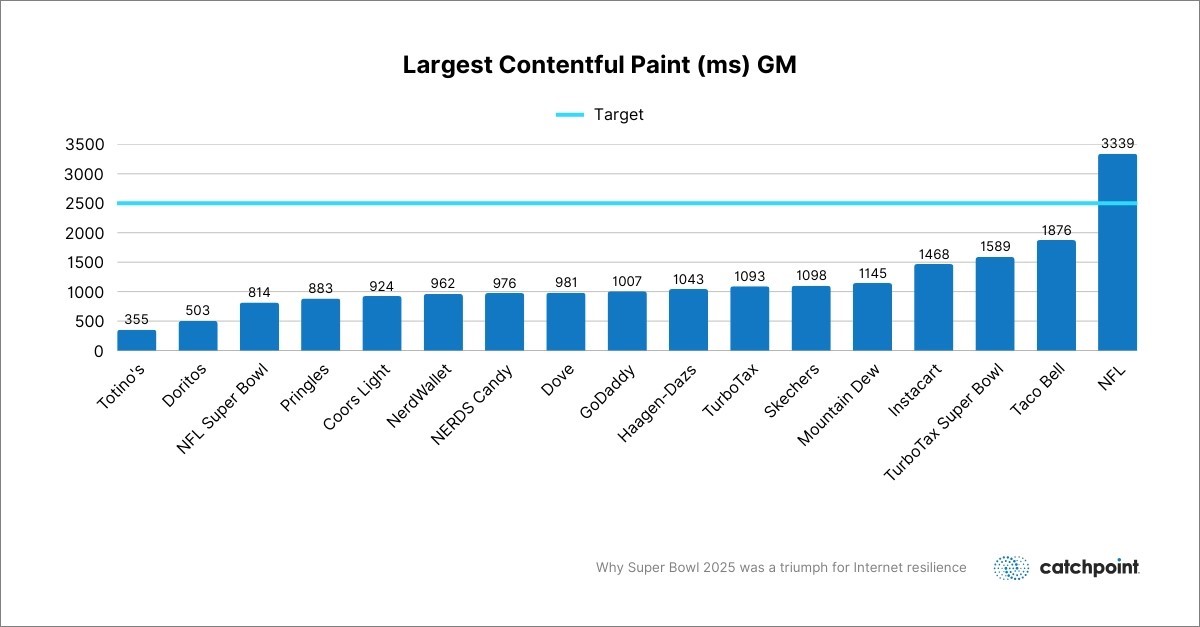
さらに、Totino'sは最速のLCP時間(355ms)も達成しました。

LCP対象の画像を早期に読み込む工夫により、ユーザが最も注目するコンテンツを素早く表示できました。
これは他のブランドも参考にすべき優れた手法です。
Instacart:俊敏な逆転劇

TTFBは、サーバがユーザリクエストに応答する速度を測る重要な指標です。
Haagen-Dazsがわずか27msという驚異的なTTFBを叩き出した一方で、注目すべきはInstacartの動きです。
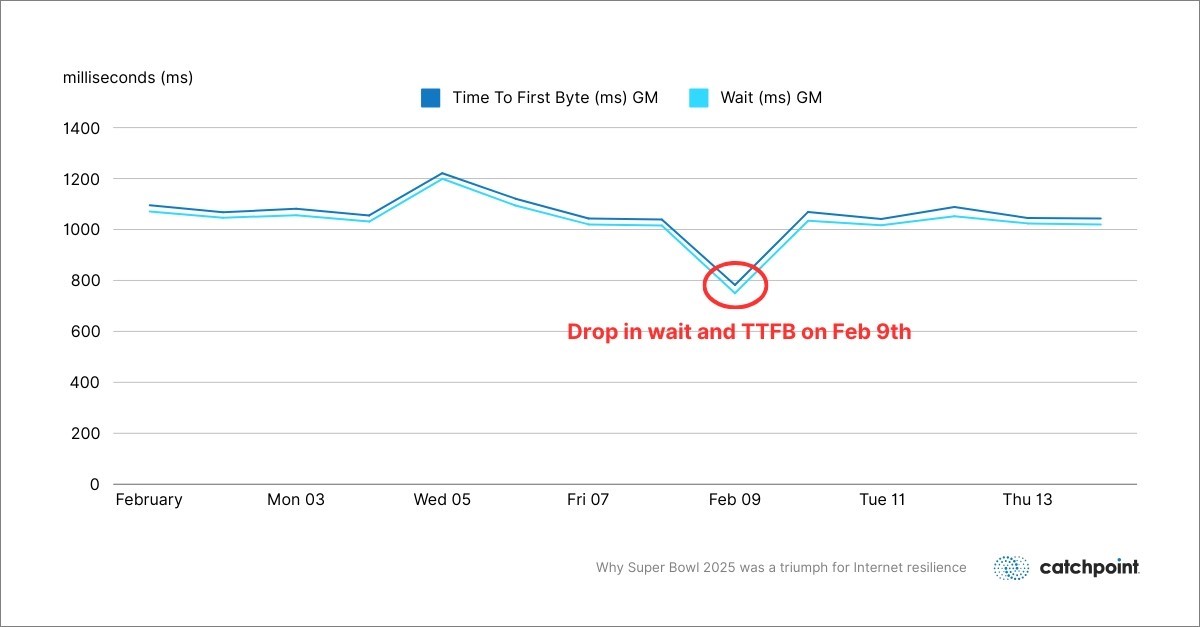
初期段階では1,051msという目を疑うようなTTFBでしたが、2月9日のゲーム当日に大幅な改善を見せました。

ボトルネックを特定し、迅速に最適化したことで、ピーク時に高いパフォーマンスを維持しました。
準備段階の計画と本番中の継続的な監視がいかに効果的であるかを示す一例です。
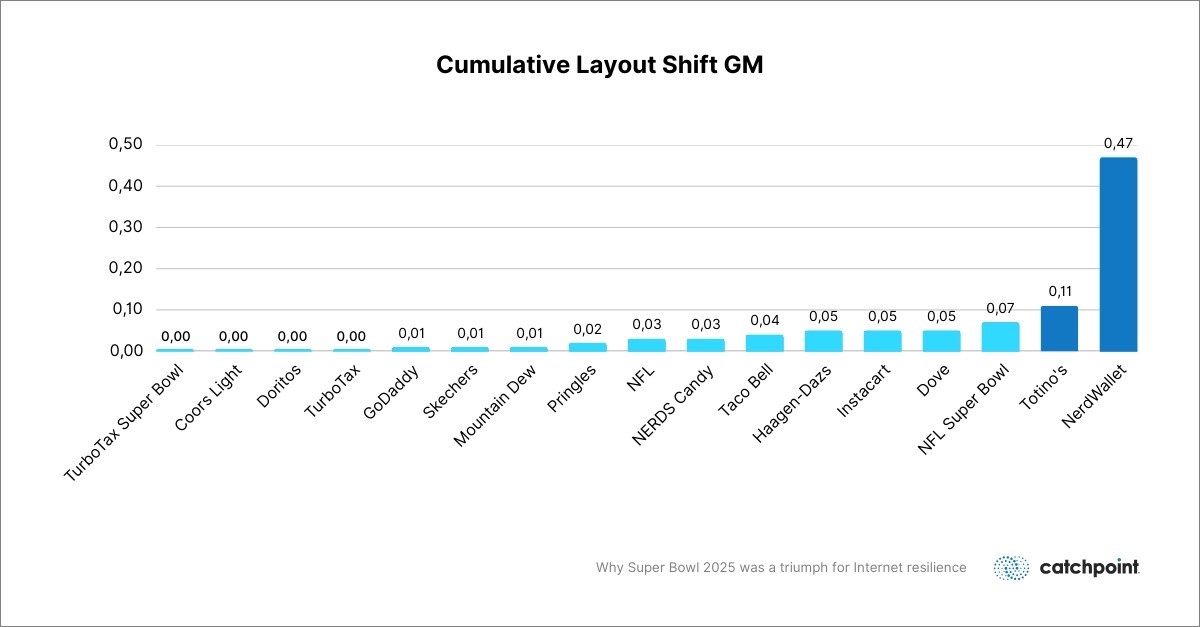
NerdWallet:意外なレイアウトシフト問題

多くのブランドが優れたCLSスコアを記録した一方で、NerdWalletは0.47という高いスコアを示しました。
これは、広告、ポップアップ、遅延読み込み要素などによるレイアウトのズレが訪問者を苛立たせる可能性を意味します。
これらの不快な動きを排除することで、よりシームレスなユーザ体験が生まれます。
Super Bowlのようなアクセスが殺到するイベントでは、ユーザの忍耐力が低下しやすいため、特に重要です。
NFL:注目ブランドの意外な苦戦
イベントの主催者でありながら、NFLのWebサイトには改善の余地がありました。
可用性は非常に安定していたものの、特にページロード時間など、いくつかのパフォーマンス指標で他ブランドに遅れを取っていました。
NFLのSuper Bowlページは、完全に読み込まれるまでに平均8,594ミリ秒を要し、ベンチマーク対象の中でも最も遅い部類に入りました。
この遅延は、ページの読み込みに必要なリクエスト数が多かったこと(合計461件)が主な要因であり、これにはファーストパーティおよびサードパーティのコンテンツが混在していました。
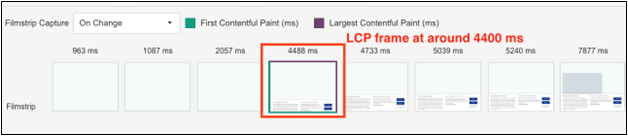
また、NFLのホームページはLCPにも苦戦し、3,339ミリ秒と、推奨される2.5秒を大きく上回っていました。

LCPは、ユーザに最大のコンテンツ要素が表示されるまでの時間を測定する指標です。
NFLの場合、この表示の遅れにより、ユーザはコンテンツが読み込まれるまで数秒間空白のページを見ることになり、これがフラストレーションや離脱率の増加につながる可能性がありました。
NFLのホームページにおけるLCP要素はOnetrustポリシーのテキストであり、ブロッキングスクリプトやスタイルシートの影響で読み込みが遅延していました。

この事例から、テキストベースのLCP要素もユーザ体験に大きく影響することが分かります。
ユーザに素早くコンテンツを届けるためには、読み込みの優先設定、リソースの圧縮、フォントの最適化、描画処理の簡略化が鍵となります。
世界規模の舞台:なぜ地理的要素が重要なのか
現実世界の複数の場所からモニタリングを行うことは、異なる地域のユーザがどのようにWebサイトのパフォーマンスを体験しているかを理解するために極めて重要です。
これは、Catchpoint IPMの際立った特長のひとつでもあります。
以下は、NFLのSuper Bowlサイトにおける地域ごとのパフォーマンス格差に関するデータです。
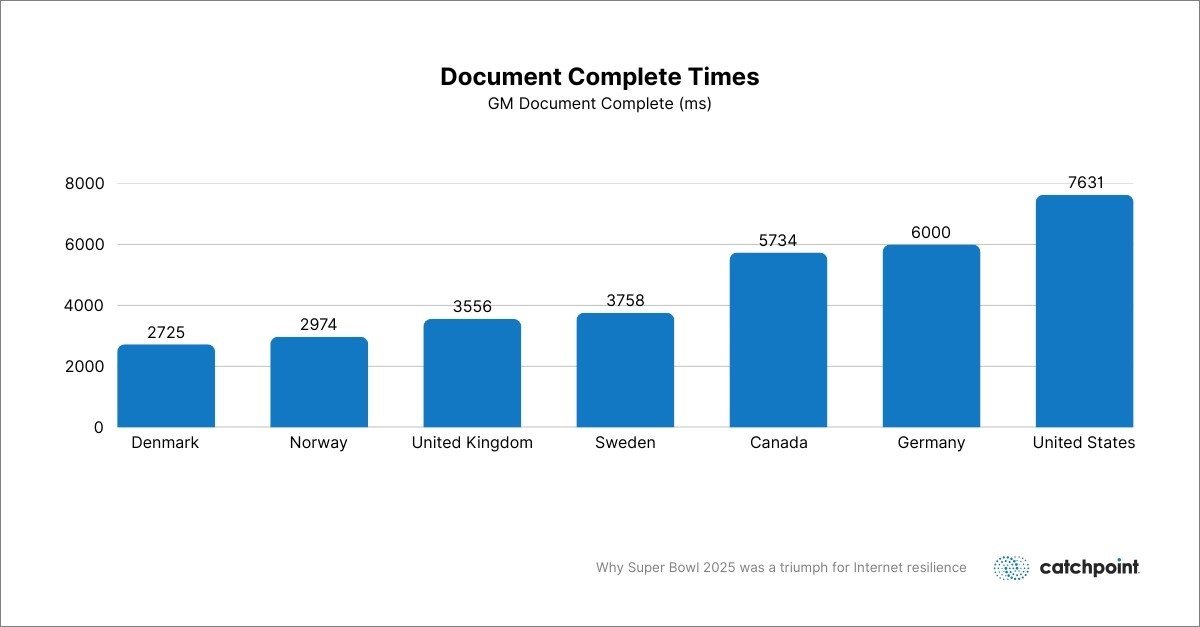
ドキュメント完了時間(Document Complete Times)

デンマーク:2,725ミリ秒 vs アメリカ合衆国:7,631ミリ秒
ロード時間における差は180%にも及びました。
- なぜこのような差が生じたのか?
-
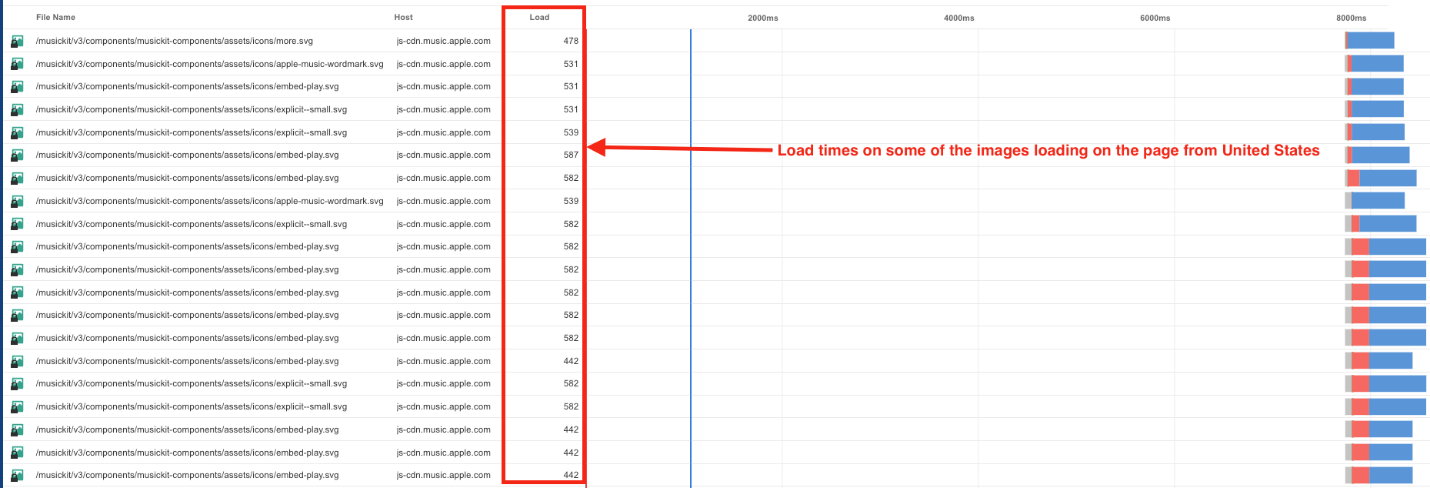
米国では、ドキュメント完了前に必要なリクエスト数が561件に達していたのに対し、デンマークでは264件でした。
さらに、米国版には広告やトラッカーなどのサードパーティスクリプトや、最適化されていない画像が含まれていたことが、遅延の要因となりました。

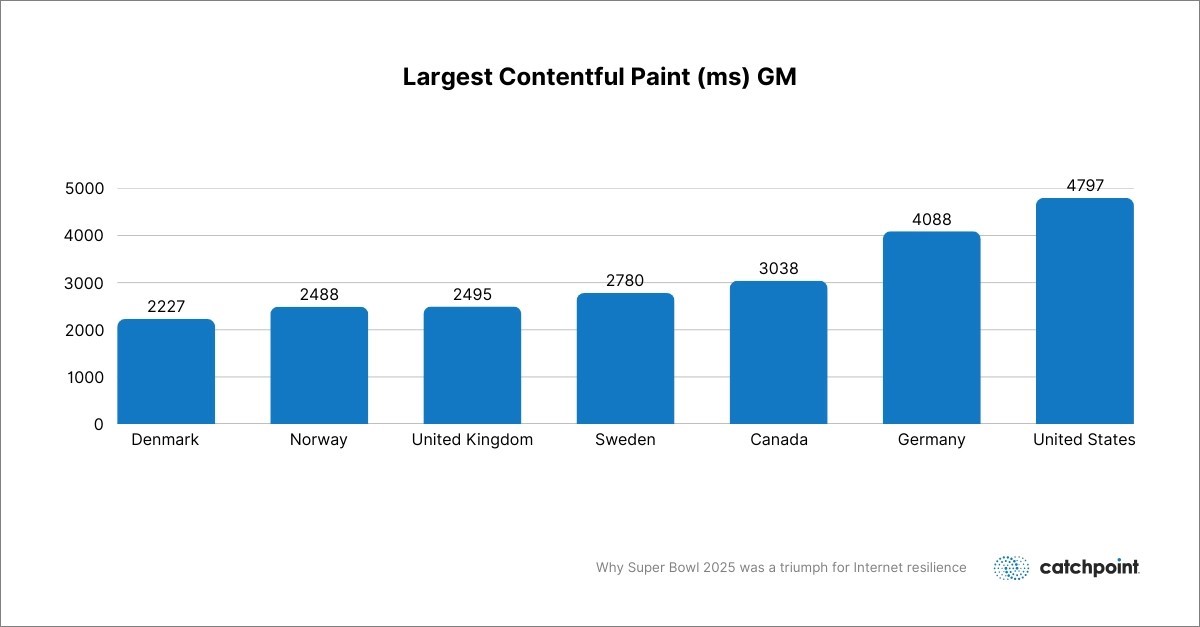
最大コンテンツ描画時間(Largest Contentful Paint:LCP)

デンマーク:2,227ミリ秒 vs アメリカ合衆国:4,797ミリ秒
米国では、LCP要素(Onetrustポリシーテキスト)の読み込みが約2倍遅くなっていました。
- なぜこのような差が生じたのか?
-
米国版では、フォントの読み込み遅延や描画を妨げるスクリプトが主な要因となっていました。
この結果から、Super Bowlをオンラインで体験する際に、地域による差異が大きな影響を及ぼすことが明確になりました。
異地域によっては、単なるスピードの違いを超えて、顕著な読み込みの遅延を体感するユーザもいたのです。
サードパーティスクリプトの多用、過剰なリクエスト数、レンダリングを阻害するリソースなどが、あるユーザには即時の情報提供を可能にした一方で、別のユーザには長い待ち時間を強いる結果となりました。
総合評価
Totino’sの予想外のスピード勝利、Instacartの劇的な巻き返し、そしてNFLのやや低調な結果まで、Super Bowl 2025はWebパフォーマンスがユーザ体験を左右する決定的要素であることを明確に示しました。
しかもそれは、リアルタイムで膨大なアクセスが押し寄せる過酷な環境下でのことです。
それにもかかわらず、各ブランドは総じて優れた成果を上げました。
ここでの最大の教訓は――この成功は緻密な準備と確かな技術の賜物であり、決して偶然ではなかったという点です。
テスト対象となった17ブランドのうち、7ブランド(全体の41%)はCatchpointのWebPageTestを用いた自動テストおよび継続的なモニタリングを活用していました。
その結果、ボトルネックの早期発見、キャッシュ設計の高度化、重要なパフォーマンス指標の最適化が実現され、Super Bowlという特異なトラフィック状況にも柔軟に対応できたのです。
数百万ドルの価値を持つプライムタイム広告を無駄にしないためにも、 Internet Performance Monitoring(IPM)への投資がいかに重要であるかを改めて実感させる事例といえるでしょう。
あなたのサイトは、どうですか?
WebPageTestで無料テストを開始して、リアルタイムのパフォーマンスを把握しましょう。
イベントの規模に関係なく、一歩先を行く体制を整えることができます。
