
トランザクション計測・監視
トランザクションとは
トランザクションは、コンピュータシステムにおいて永続的なデータに対する一連の不可分な操作を指します。
この概念は、主にデータベース管理において頻繁に用いられますが、Web環境でも同様のトランザクション処理が存在します。
例として、ECサイトでのショッピングや、SaaSプラットフォームでのサブスクリプション登録などが挙げられます。
これらのプロセスは、単一のページで完結するものではなく、複数のページ遷移を通じて一連の操作が行われます。
トランザクション計測・監視とその目的
トランザクション計測・監視は、Synthetic Monitoring(合成監視)の一環として、ユーザの一般的な動きに基づいたシナリオを作成し、ページ遷移のフローを詳細に計測・監視する手法です。
このアプローチは、ログイン、商品の選択といった動的な要素が絡む場合でも対応が可能で、単一ページの計測とは一線を画します。
現在、トランザクション計測は、単一ページ計測よりも主流となっています。
目的としては、特定のタスクの完了までの「フロー」を計測・監視することです。
これにより、動的に変化するページ遷移においても、顧客体験を最適化するためのデータ収集が可能となります。
アメリカのECサイトには、訪問から購入までを1分以内に完了させる「1分ルール」という指標が存在します。
これは、お客様がWebサイトを単に閲覧する目的ではなく、商品を購入し手に入れることが最終目標であるという考えに基づいています。
購入プロセスをいかに効率的に完了させられるかが、コンバージョン率や顧客満足度に直接影響を与えます。
トランザクション計測・監視は、ECサイトやWebアプリケーションにおいて特に価値を発揮します。
これは、お客様やユーザが目的を迅速に達成できるようにするとともに、高品質な顧客・ユーザ体験を提供するための改善点を明確に把握する手段となります。
具体例
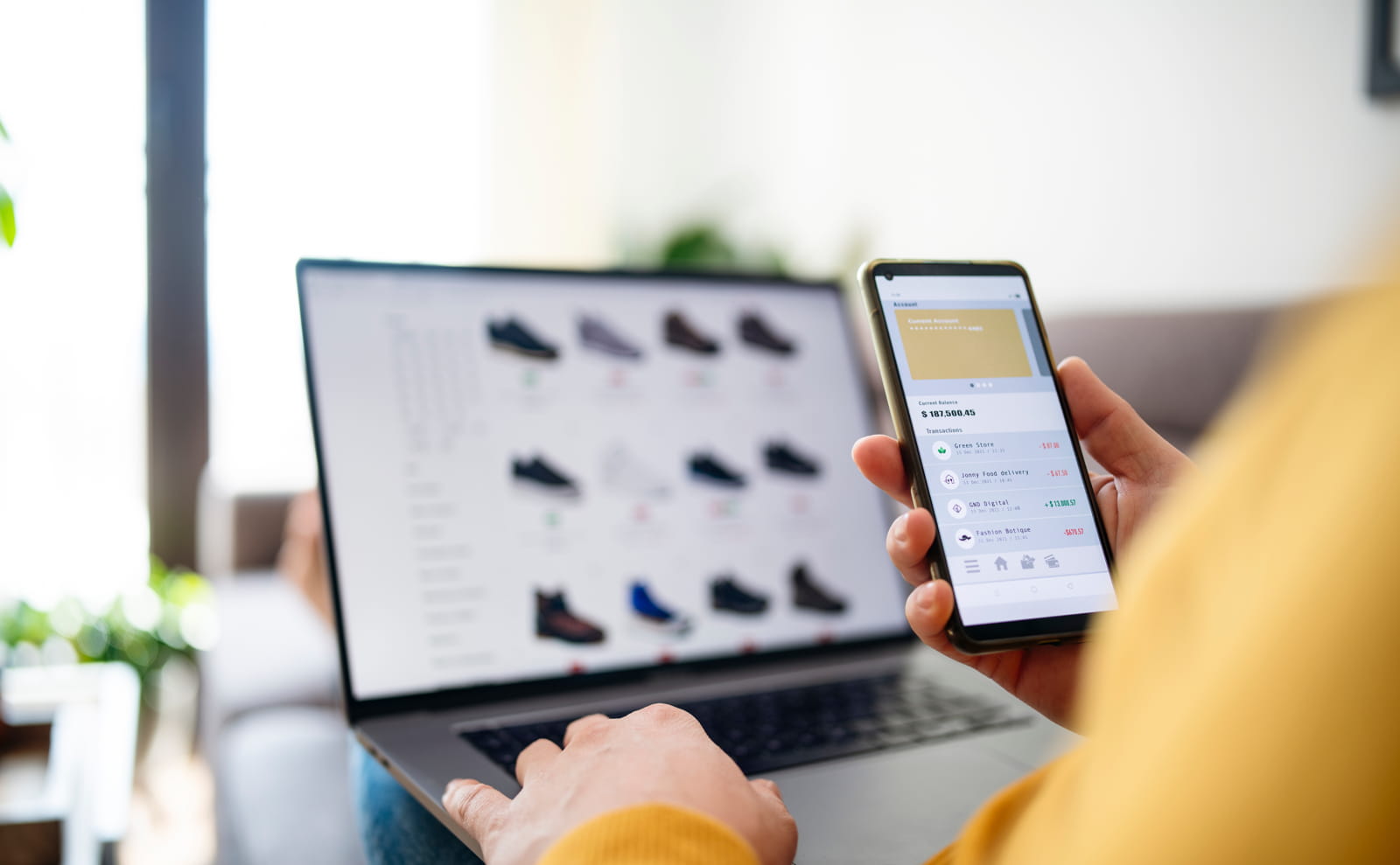
ECサイトでの商品購入

ECサイトにおける「商品を購入する」というタスクは、通常、以下のようなステップで完了します。
- トップページにアクセス
- 商品の検索
- 商品詳細の確認
- カートに商品を追加
- ログインまたはゲストチェックアウト
- 配送日時と配送先の指定
- 支払い方法の選択と決済
- 注文の確認と完了
ECサイトによっては、特に衣類のような商品では、サイズや色、在庫状況といった多くの選択肢が存在します。
そのような場合、在庫が安定していて変動が少ない商品を選んで計測することが一般的です。
人気商品がテンプレート設計に一致している場合、生成されるWebページは一定であり、その結果、計測データも普遍的で、他のページも同様と見做すことができます。
全てのページを計測・監視する必要はありません。
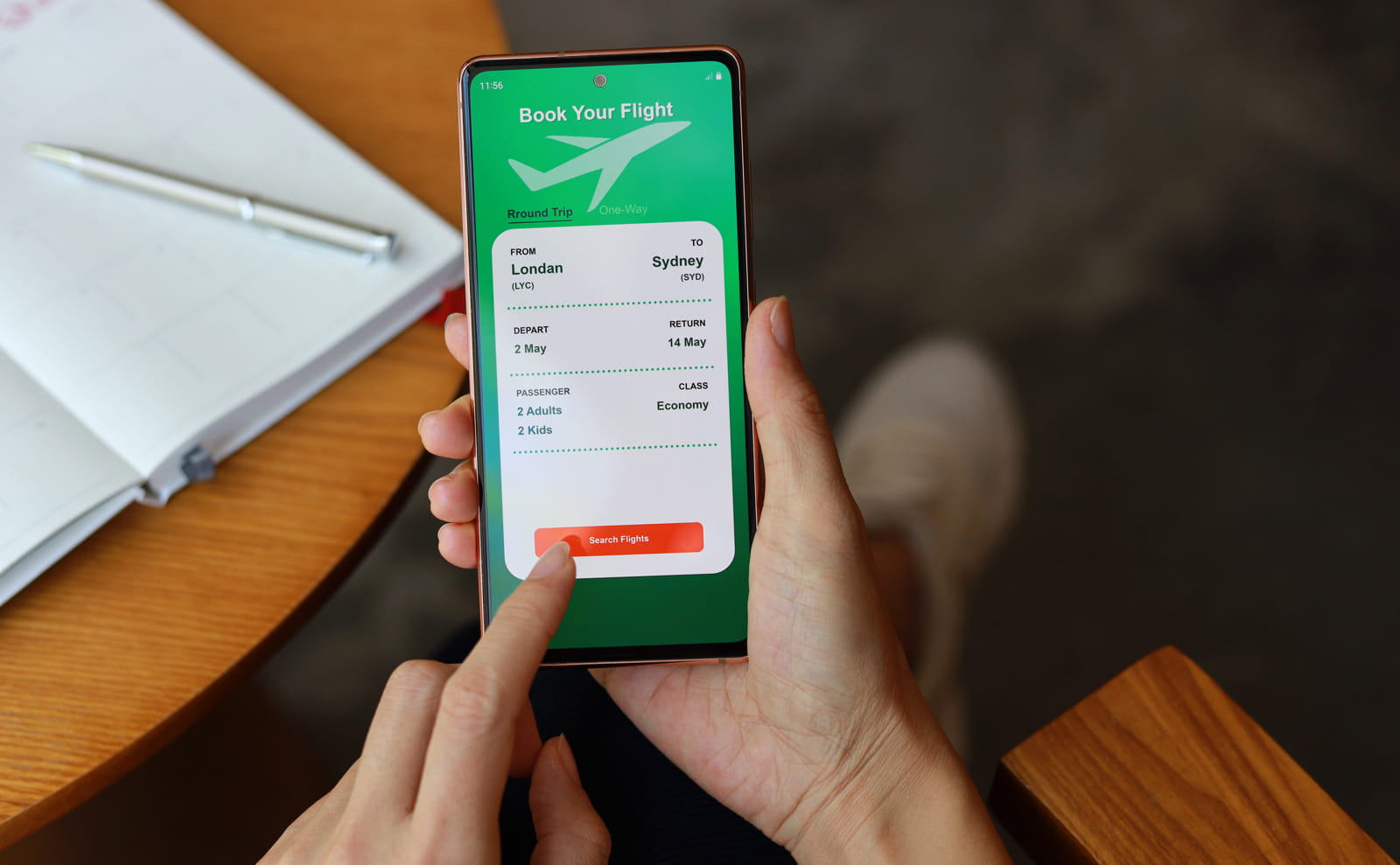
航空会社、鉄道会社、映画館、劇場、ホテル等でのオンライン予約

航空会社、鉄道会社、映画館、劇場、ホテルなどのオンラインサービスでは、一般に以下の手順で「チケットや部屋を予約する」というタスクが完了します。
- トップページにアクセス
- 日程、目的地などの条件を設定し、利用可能なオプションを検索
- 希望する便、座席、または部屋を選択
- ログイン、もしくはゲストとして進む
- 追加オプションを選択(例:機内食、座席アップグレード、追加サービス等)
- 決済方法を選び、支払いを完了
- 予約の確認と完了
時間帯や混雑具合によっては、利用可能な便や座席、部屋の状況が変わる可能性があります。
そのため、計測を精度高く行うには、自動で選択肢を選ぶスクリプトの設定が一般的に行われます。
雑誌社や新聞社、オンラインメディアでの記事閲覧

オンラインメディアや雑誌・新聞社のウェブサイトでは、一般的に以下の手順で「記事を読む」というタスクが完了します。
- トップページにアクセス
- 表示された記事の中から最上位にある記事をクリック
- 記事の内容を途中まで閲覧
- ログインまたはサインイン
- 記事の残り部分を閲覧
- 関連記事をクリックし、表示する
時系列の変化や編集方針によって、掲載される記事やその並び順は頻繁に変わることがあります。
このような動的な要素に対応するためには、「最上位に表示されるヘッドライン記事」などといった抽象的な指定を用いてスクリプトを組むことで、記事のタイトルやURLが変更されても自動的に選択できるように計測を実施します。
スクリプト実装のオプション
Catchpointは多様な自動操作スクリプトに対応しており、以下のプログラミング言語とフレームワークが利用できます。
- JavaScript
- Selenium(独自機能を追加)
- Microsoft Playwright(注:MicrosoftはCatchpointの顧客)
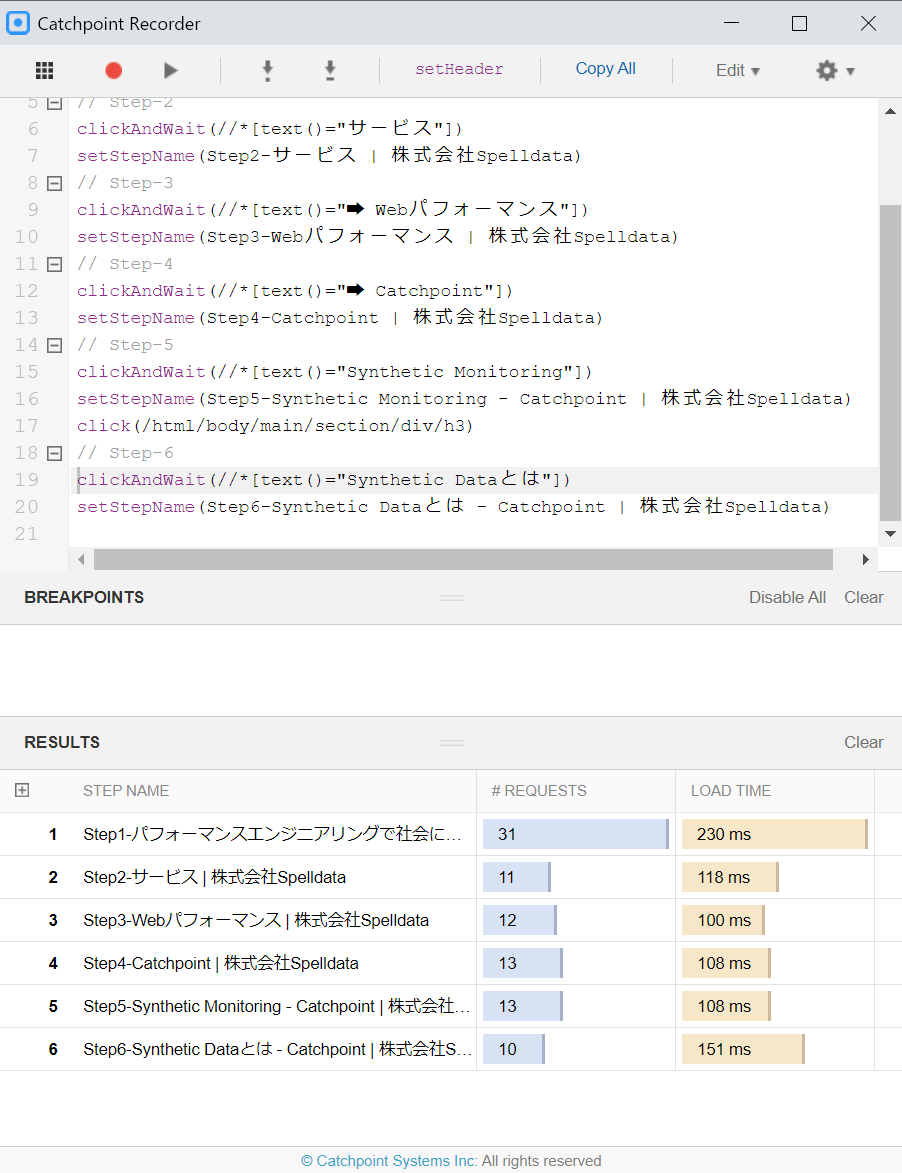
より便利なスクリプト作成のために、Chrome拡張機能である「Catchpoint Script Recorder」も提供しています。

長所・短所
長所
- ログインが必要なページなど、単一ページの監視では到達できないコンテンツも計測が可能です。
- SPA(Single Page Application)にも対応しています。
- Cache-ControlやExpiresヘッダー、PWA、Web Worker、その他ブラウザのデフォルトキャッシュメカニズムの影響を、ページ遷移後も評価できます。
- ページ遷移におけるJavaScriptの挙動も精確にキャッチできます。
- 顧客が達成したいタスクに基づいた時間管理が可能になり、より効果的な顧客体験の改善が行えます。
短所
- ページ内の要素選択に、抽象化した選択のために、XPathなどを用いるため、classやidの変更、DOM構造の修正があるとスクリプトの更新が必要です。
- 計測過程で一つでもページがエラーを起こすと、その後のページの計測が中断されます。
- あらかじめ設定したシナリオに基づいた計測のみが可能であり、新しいページ遷移パターンには新たなスクリプトが必要です。
