
Webパフォーマンス入門: リダイレクト
著者: Kameerath Kareem
翻訳: 小川 純平
この記事は米 Catchpoint Systems社のブログ記事Web Performance 101: Redirectsの翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpointの許可を得て、翻訳しています。
Webサイトはもはや単なるシンプルなHTMLページと静的コンテンツだけのものではありません。
様々な機能を備え、コンテンツは一定間隔で更新される、動的なインターフェースへと変貌したのです。
Webサイト管理者は様々なテクニックを用いて、ユーザが、ページやコンテンツの最新バージョンを見ることができるようにします。
新しい機能がサイトに追加されている時や、Webページのリソースが新しい場所に移動した際には、ユーザにそれらのページにアクセスされたくはないと思います。
アクセスを防ぐには、Webページのリダイレクトを用います。送信されたHTTPリクエストを、サイト内の他の場所にリダイレクトして、ユーザ体験がシームレスになるようにできます。
リダイレクトの役割
Webページのリダイレクトは次のような場合に利用できます:
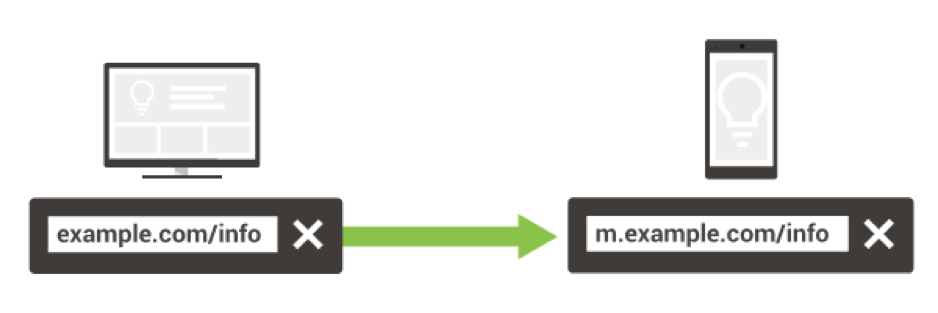
- ユーザをモバイル版サイトへとリダイレクトする
- ユーザを安全なページへとリダイレクトする (訳注: httpページからhttpsページヘのリダイレクトなど)
- ユーザを最新のリソースやコンテンツへとリダイレクトする
- ユーザを地理的な場所に応じたページへとリダイレクトする
- canonical URLへリダイレクトする

リダイレクトの種類
リダイレクトには、主に2つの種類があります。
サーバサイドとクライアントサイドです。
サーバサイドリダイレクトはHTTPのステータスコードを用いてWebページの状態を示し、サーバがユーザを正しいURLにリダイレクトできるようにします。
以下で、一般的なサーバサイドリダイレクトについて説明します。
- 301 — Moved Permanently (恒久的に移動)
-
HTTPリクエストが301ステータスコードを返した時は、リクエストされたリソースは、新しい場所への恒久的に移動した、ということをブラウザに伝えており、新しい場所のアドレスを返します。
これはドメイン変更の際や、古いページ・存在しないページを新しいURLにリダイレクトする際に用いられます。 - 302 — Found (見つかった)
-
これは一時的なリダイレクトで、リソースが一時的に別の場所から配信される必要がある場合に使われます。
例えば、サイトのあるページに変更を加え、ユーザにそのページにアクセスして欲しくない時、ユーザを別のページに転送するようリダイレクトを設定することになると思います。 - 307 — Moved Temporarily (一時的に移動)
-
この機能は302と同じように、ページを一時的にリダイレクトしたい時に使いますが、302は送信されたリクエストがHEADかGETリクエストの時にのみ使われるものです。
他のHTTPメソッドでの一時的なリダイレクトにおいては、307でのHTTPリダイレクトが推奨されています。 - 304 — Not Modified (変更なし)
-
ステータスコード304はリクエストされたリソースが、最後にリクエストされてから変更されたかどうかを示します。
その後、サーバの代わりにキャッシュからコンテンツを取得するよう、リダイレクトします。
クライアントサイドリダイレクトは、meta refreshと、JavaScriptによる他のURLへのリダイレクトやページ更新が含まれます。
リダイレクトによるパフォーマンス上の影響
ページのリダイレクトを行う度、全体のページ読み込み時間に対して待ち時間が加わります。
リダイレクトがあまりに多いと、より大きなページのオーバーヘッドになり、ページ読み込みを遅らせます。
ユーザがドメインをブラウザに入力してEnterを押すと、DNS解決のプロセスが開始され、数ミリ秒でドメインに一致するIPアドレスが解決されます。
到達した先のページでリダイレクトが行われれば、ブラウザは正しいWebページを表示するため、DNS解決のプロセスをもう一度繰り返します。
何度もリダイレクトによるリクエストが行われた場合、ブラウザのリソースに負担をかけ、ページ読み込みを遅くします。
Webページの読み込み時間は、内部的なリダイレクトにも影響を受けます。
例えば、ページが、新しいコンテンツへリダイレクトさせようとするURLからコンテンツを読み込もうとした場合、ブラウザは正しいコンテンツを取得するために、追加のリクエストを行わなければなりません。
このようなリダイレクトによって、ブラウザとWebサーバの間で余計な通信が発生し、読み込み時間が長くなります。
つまり、冗長なリダイレクトが発生する度、体感的なパフォーマンスは下がります。
一般的なリダイレクトエラー
リダイレクトは、ページランクの調整や、古いページからリダイレクトして最新のコンテンツを表示することでのユーザ体験の向上によって、SEOを最適化するために実装されることが多いです。
リダイレクトが正しく実装されないと、様々なパフォーマンス上の問題が発生し、ユーザのデジタル体験に対する悪影響となる可能性があります。
以下に、リダイレクトによって発生する問題を示します。
- 多重リダイレクト
-
1ページにおけるリダイレクトの回数が多いほど、読み込み速度は長くなります。
表面的には、リダイレクトを行っても、大きなパフォーマンス上の障害にはならないように見えます。リダイレクトはSEOの向上のために実装されているのであり、滑らかなユーザ体験を提供するものです。問題は、ページの構成上、あまりに多くのリダイレクトが発生した際に表れます。
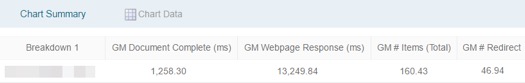
多重リダイレクトはWebサイトに対する非常に大きなオーバーヘッドで、非常に遅くさせることになります。下記のデータを見てみて下さい。
このWebサイトのこのページには160個のオブジェクトがあり、そのうち46個はリダイレクトなので、必然的にサイトを遅くします。
このページは、完全に読み込まれるまでに、約13秒を要しています。
- 間違ったリダイレクト
-
Webサイト管理者が複数のリダイレクトを設定し、間違いをチェックしないままになっている例がしばしばあります。
古いリダイレクトがクリーンアップされないままになっていることもあります。
これによってリンク切れによる404エラーなど、いくつかの問題が発生します。 - リダイレクトループ
-
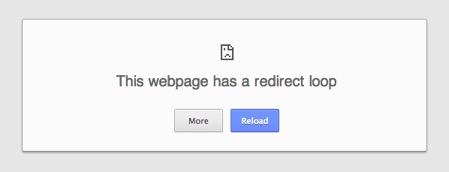
互いのアドレスが指定された複数のリダイレクトがある場合、リダイレクトの連鎖が発生し、元のアドレスに戻ってきてしまい、再度リダイレクトが始まってしまいます。
これは下記の画面のようにリダイレクトループエラーとなり、ユーザはそのサイトにアクセスできなくなります。
正しいリダイレクトの実装
Webサイトにおいて、リダイレクトによるユーザ体験の阻害が発生しないようにするため、実装の際には、以下のベストプラクティスに沿ってみて下さい。
以下に、考慮すべきポイントを示します。
- リダイレクトの冗長化を避ける
- 避けられる時にはリダイレクトを避け、本当に必要な時にのみ用いることをお勧めします。これは不要なオーバーヘッドを減らし、体感的なパフォーマンスを向上させます。
- リダイレクトの連鎖
-
あるURLが他のURLにつながっている時、これはリダイレクトの連鎖を発生させます。
連鎖しているそれぞれのURLが、ページの読込を遅らせます。
リダイレクトの連鎖はページのスピードだけでなく、SEOにも悪影響を及ぼします。 - リダイレクトのクリーンアップ
-
Webサイトにたくさんのリダイレクトがある場合、ページのスピードに影響を与える主要因となる可能性があります。
古いリダイレクトは新しいURLと衝突する可能性があり、バックリンクがおかしなエラーを発生させるかもしれません。
設定した全てのリダイレクトを確認し、既に必要のないものは削除しましょう。古いリンクでも、referralなトラフィックの多いものはとっておきましょう。
ほとんどアクセスがないものは削除して構いません。これによって、ページスピードを大きく向上させる助けとなるはずです。
リダイレクトの利用は最小限にするのが一番です。
もしSEO戦略上リダイレクトが欠かせない場合、新しいリダイレクトを追加する前に、現在のものをチェックし、必要のないものを削除しましよう。
定期的にWebサイトのリダイレクトを確認し調整することは、サイトの最適化の重要なポイントです。
