
Webパフォーマンス入門: クリティカルレンダリングパス
著者: Kameerath Kareem
翻訳: 小川 純平
この記事は米 Catchpoint Systems社のブログ記事 Web Performance 101: Critical Rendering Path の翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpointの許可を得て、翻訳しています。
Webサイトの成功は、ユーザのデジタル体験と直に比例します。
テクノロジーの時代においては、色々なことを知っている消費者、競争力のあるターゲットマーケティング、そして速度が重要です。
ユーザはWebサイトが素早く読み込まれることを期待しています。
ユーザが素早くWebページを閲覧できるほど、デジタル体験は良いものになります。
既にページサイズや画像、そしてスクリプトがどの程度Webページの読込時間に影響を与えるのか、最高のユーザ体験を提供するためにはこれらの要因をどのように最適化していけば良いか、説明しました。
(訳注: ページサイズについては近日翻訳公開予定)
この記事では、Webパフォーマンスを決定付けるもう1つの重要な要因、クリティカルレンダリングパスについて見てみます。
クリティカルレンダリングパスとは
Webサイトのリソース (HTML、CSS、スクリプト) のダウンロード、処理、ページの一番最初のピクセルのレンダリングまでの一連の流れを、クリティカルレンダリングパスと呼びます。
技術用語の解説
- DOM
- ドキュメントオブジェクトモデル(Document Object Model)は、Webページの構造を定義するもので、HTML要素は DOMに基づいてレンダリング(描画)されます。
- CSSOM
- CSSは、Webページのスタイルルールを定義する、CSSOM(CSS Objext Model)の形式にパースされます。
- レンダリング開始
- 最初のURLのデータの1バイト目を受け取るまでにかかった時間
ブラウザはレンダリングの前にページの構造を構築しなければなりません。
Webページのデータ構造は、主に2つの構成要素を持っています。DOM(Document Object Model)とCSSOM(CSS Object Model)です。
ブラウザは、ページのHTMLをパースしてDOMを構成し、CSSをパースしてCSSOMを構築します。
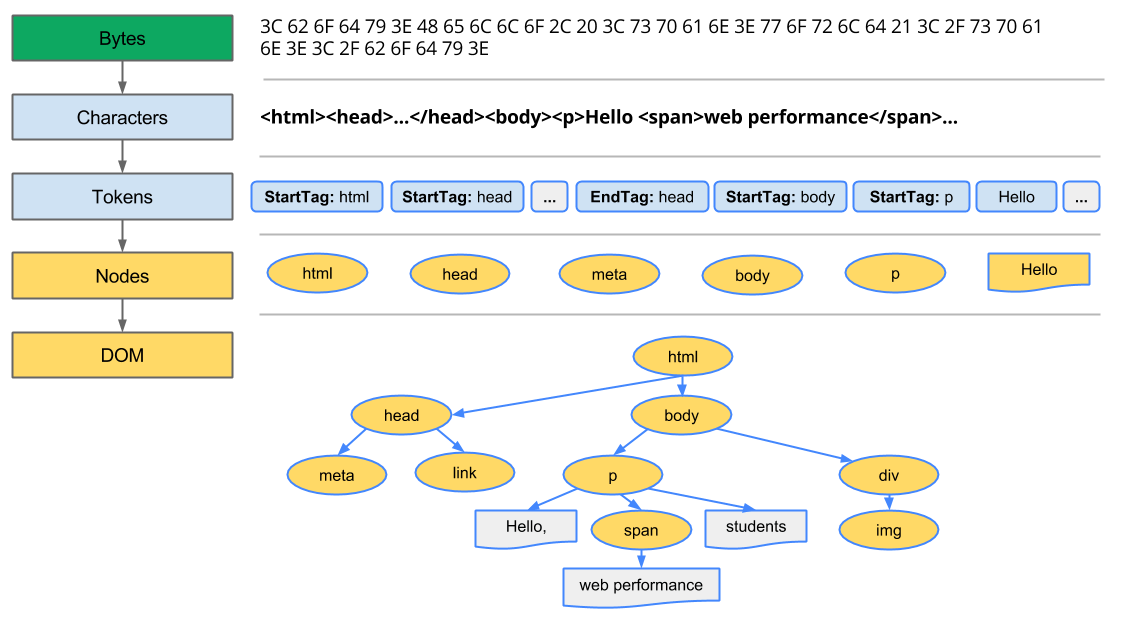
ブラウザはHTMLを生のバイト列として受け取り、文字列に変換します。
その後、HTMLのマークアップトークン/タグ (例: “<head>”、“<body>”) が生成されます。
これらのタグは次に、DOMツリーを構成するノードを生成します。

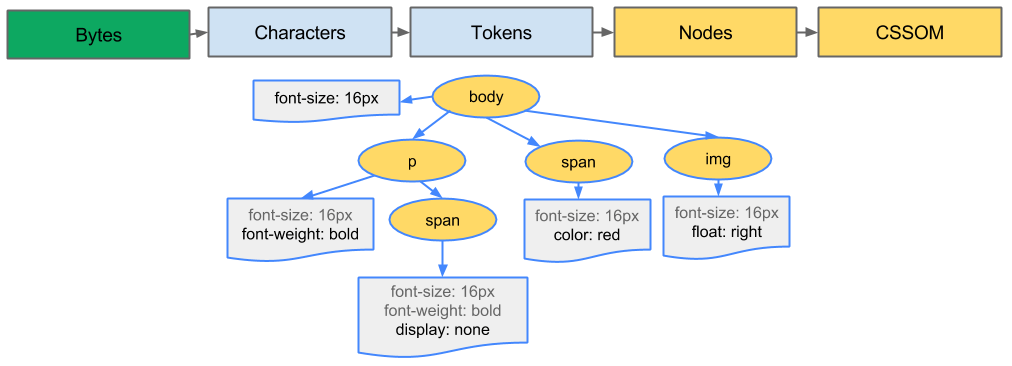
CSSのルールを受け取った際にも、ブラウザは似たようなプロセスを実行します。
データが文字列・トークンに変換され、CSSOMツリーを構成するようにリンクされます。

DOMとCSSOMは共に最終的なレンダリングツリーを構築します。
ブラウザは、レンダリングツリーのパスに従って、ページ上のそれぞれのノードを描画していきます。
全体のプロセスには時間がかかり、Web ページ全体のパフォーマンスに影響する場合があります。
クリティカルレンダリングパスの重要性
ページのイニシャルビュー、またはユーザが最初に見るものは、エンドユーザ体験において重大な意味を持ちます。
クリティカルレンダリングパスのそれぞれのステップを最適化することで、最初に表示されるコンテンツのレンダリングプロセスが高速化され、デジタル体験が改善されます。
ページのHTMLにレンダリングを中断するスクリプトやCSSが含まれる場合、レンダリング開始は遅れます。
多くのWebサイトでは、複数のCSS、スクリプト、最初のピクセルをレンダリングするのに重要ではない画像が散らばっています。
ユーザがページの読み込みをより待ちそうなのは、空白のページよりも、初期レイアウトが表示されているページでしょう。
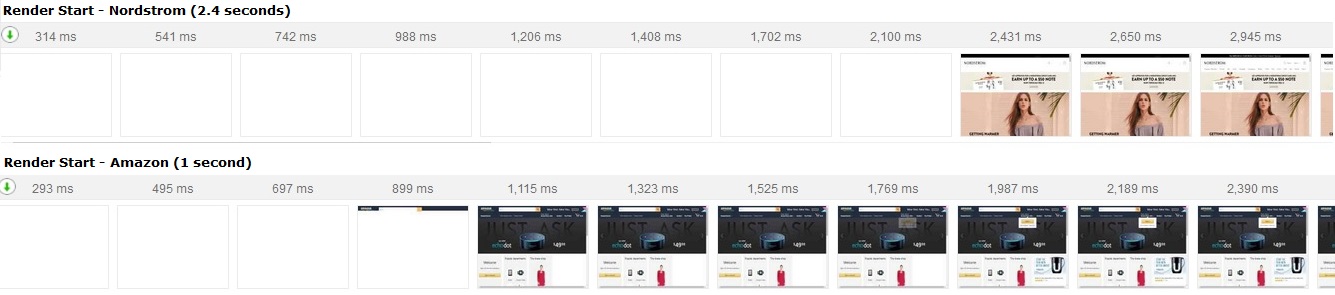
下記の画像で、実際の状態を見てみることができます。
下記の連続スクリーンショットは、最初のピクセルが表示されるまで、ページが空白のままであった秒数を示しています。
Amazonは最初のピクセルを1秒以内に描画している一方、Nordstrom(訳注:米国のデパートで、ECも保有)は2.4秒かかっています。

最初のレンダリングまでの時間は、ユーザのデジタル体験の調子を決定付けます。
ページの他の部分が完全に読み込まれるまでにもう1秒かかったとしても、ユーザはWebパフォーマンスがより良いと感じるのです。
クリティカルレンダリングパスを、別の視点から比較してみましょう。
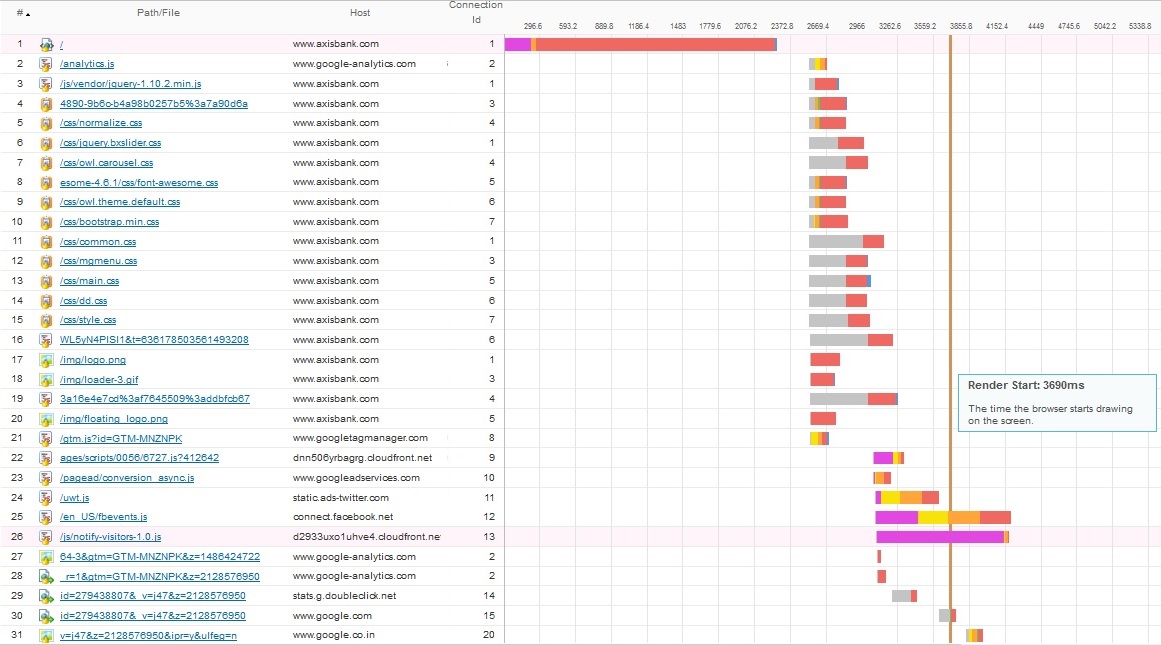
次のウォーターフォールグラフを見ると、ページデザインとクリティカルレンダリングパスに関して、理解が深まると思います。
下記のグラフは Axis Bank (訳注: インドの個人向け金融機関) のもので、いくつかのスクリプトとその他のリソースが、ページのレンダリング開始前に読み込まれてしまっています。
これはエンドユーザのデジタル体験にとって、有害となる可能性があります。

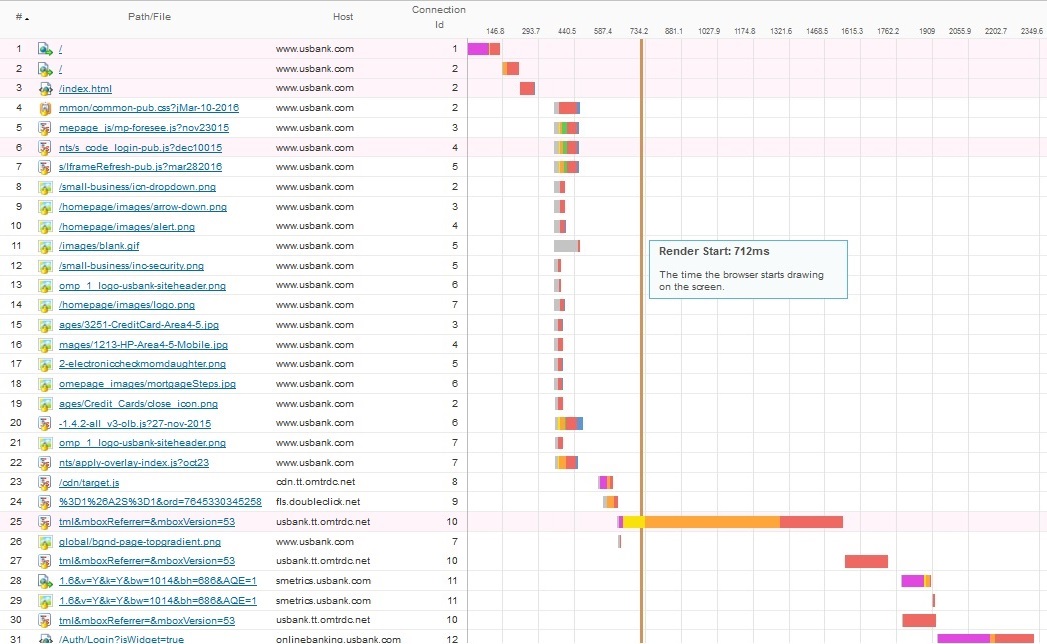
これとは対照的に、US Bank(訳注: 米国の個人向け金融機関)のウォーターフォール図は、最適化されたレンダリングパスの好例と言って良いでしょう。
最初のレンダリングよりも先にダウンロードされる必要のあるリソースが比較的少なくなっています。

理想的なレンダリングパス
クリティカルレンダリングパスを最適化するには、以下の3つの要因に着目しなければなりません。
- 重要なアセットファイルの数を減らすことで、ブラウザは他のリソースが完全に読み込まれるのを待つことなく、ページのイニシャルビューのレンダリングを素早く開始できます。
- 重要なリソースのバイトサイズをできる限り小さくすることで、ブラウザのオーバーヘッドを減らし、レンダリングプロセスの高速化の一助となります。
- それぞれの重要なリソースのダウンロードや、遅延読み込みされる重要でないアセットの、読み込みの順番を最適化することで、ブラウザがそれぞれの重要なリソースを取得するまでのラウンドトリップを最小化し、実質的にクリティカルレンダリングパスの長さを短くします。
あなたのWebページにとって理想的なレンダリングパスを構築するには、イニシャルビューにおいて重要なアセットを解析しなければなりません。
それから、ブラウザのオーバーヘッドを減らすため、リソースは最小化・最適化しましょう。
これによって、ページのプログレッシブレンダリング(訳注: 読み込みながら表示をすすめること)を可能な限り早く開始することができるようになり、ページが読み込みを続け他の全ての要素を描画していても、ユーザが見ているものの邪魔をすることがなくなります。
※クリティカルレンダリングパスの図については、Google社の記事「オブジェクト モデルの構築」の図を編集して利用しています。
当該記事はCreative Commons Attribution 3.0 Licenseでライセンスされています。
