
Webパフォーマンス入門: ページサイズの計測(全体のダウンロード容量)
著者: Kameerath Kareem
翻訳: 小川 純平
この記事は米Catchpoint Systems社のブログ記事 Web Performance 101: Page Size Metrics (Total Downloaded Bytes)の翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpoint Systemsの許可を得て、翻訳しています。
このシリーズでは、最も重要なパフォーマンス指標の中から、いくつかご紹介していく予定です。
リアルタイムデータを解析し、パフォーマンスの高いWebサイトと低いサイトを比較していきます。
ベストプラクティスを詳しく解説し、デザインや内容に妥協することなくWebサイトを最適化したい方の一助としたいと思います。
(訳注: この記事は、一連の「Webパフォーマンス入門」記事の最初の記事の翻訳になります。)
数行のコードからなる単調なレイアウトの静的HTMLから、滑らかに動くインタラクティブなデザインの動的ページまで、Webサイト開発は長い道のりを経てきました。
Webサイトは今や、高度なHTML、直感的なコード、重いメディアコンテンツ、画像、そしてサードパーティプラグインからなる、複雑なWebと化しています。
必然的に、これは肥大化したWebサイトを生み出し、エンドユーザ体験に影響するようになりました。
テクノロジの世界は、より高性能なハードウェアやブラウザで、モダンなWebサイトを作ることができるようにしてきましたが、Webサイトの平均的なページ速度は遅くなり続けています。
重いWebサイトの増加により、Webサイトの最適化の事例が増え、パフォーマンス監視の必要性が後押しされることになりました。
何故ページサイズが計測項目となるのか
パフォーマンス監視により、サイトを遅くしている箇所とその原因を、正確に把握できます。
Webサイトパフォーマンスを評価する指標は色々ありますが、エンドユーザ体験に直接影響を与えるものの1つとして、ページサイズ、またはダウンロード容量の合計が挙げられます。
ページサイズの合計は、ページの速度に大きな影響を与える可能性があり、それ故にWebページのサイズ削減は、Webサイトの最適化の第一歩として、何度も何度も言及されてきたのです。
この記事では、最も (訳注: パフォーマンスの) 順位が高いサイトと低いサイトのデータに注目し、ページサイズが、全体のページの速度にどれだけの影響を与えるのか、正確に見ていきます。
技術用語の解説
- ダウンロードバイト数の合計 (Total Downloaded Bytes)
- Webページに含まれる全てのファイル(訳注: HTML本体、画像、CSS、JavaScriptなど)の、ダウンロードされるバイト数の合計
- Document Complete
-
URLのリクエストが発生してから、ブラウザが “onload” イベントを発火させるまでにかかる時間。
それ以後に行われる動的なリクエストにかかる時間は除外されます。 - Webページレスポンス
- リクエストが発行されてから、ページ中にあるファイルを全て受け取り切るまでの時間
ページサイズの影響
ページ上の要素の数が多くなるほど、コンテンツをダウンロードするためのコネクションを確立する回数が必要になり、結果として全体の読込時間が長くなります。
これをよりきちんと理解するために、Catchpointが、来る第2四半期ベンチマークレポートのために集めてきた、IRサイトトップ50のデータを比較してみましょう。
(訳注: 原文は2016年8月に投稿)
下のテーブルは、Document Completeで、下から15位までのWebサイトを列挙したもので、ページサイズが全体の読込時間に対して、どれだけ悪影響を及ぼすかわかると思います。
| バイト数の合計の平均 | アイテム数 | 接続先ホスト数 | Document Complete (ミリ秒) | Webページレスポンス (ミリ秒) |
|---|---|---|---|---|
| 4,394,553.16 | 283 | 79 | 4,489.00 | 6,435.00 |
| 3,758,873.83 | 173 | 51 | 3,849.00 | 4,172.00 |
| 3,391,863.04 | 440 | 118 | 5,418.00 | 7,555.00 |
| 3,365,237.72 | 128 | 47 | 3,677.00 | 4,789.00 |
| 3,131,813.39 | 205 | 46 | 4,814.00 | 6,539.00 |
| 2,963,408.85 | 280 | 91 | 4,750.00 | 6,467.00 |
| 2,952,827.69 | 302 | 83 | 4,066.00 | 5,894.00 |
| 2,906,522.47 | 179 | 54 | 3,693.00 | 4,635.00 |
| 2,826,173.88 | 296 | 97 | 4,142.00 | 5,973.00 |
| 2,494,789.07 | 212 | 60 | 4,187.00 | 5,435.00 |
| 2,189,262.14 | 132 | 30 | 3,918.00 | 5,533.00 |
| 2,107,132.14 | 150 | 61 | 3,992.00 | 4,390.00 |
| 2,037,252.06 | 120 | 45 | 4,177.00 | 5,302.00 |
| 1,865,794.15 | 170 | 38 | 3,860.00 | 4,539.00 |
それでは、このデータを上から15位にランクインしたサイトと比べてみましょう。
| バイト数の合計の平均 | アイテム数 | 接続先ホスト数 | Document Complete (ミリ秒) | Webページレスポンス (ミリ秒) |
|---|---|---|---|---|
| 521,305.45 | 102 | 12 | 2,178.00 | 2,226.00 |
| 862,934.38 | 70 | 9 | 1,873.00 | 2,186.00 |
| 954,164.28 | 98 | 25 | 1,659.00 | 2,682.00 |
| 1,029,697.91 | 83 | 21 | 1,530.00 | 2,153.00 |
| 1,150,276.38 | 43 | 3 | 1,290.00 | 1385.00 |
| 1,196,813.72 | 81 | 17 | 1,968.00 | 2,194.00 |
| 1,277,065.91 | 120 | 53 | 1240.00 | 3,194.00 |
| 1,341,816.09 | 95 | 34 | 2,089.00 | 3,382.00 |
| 1,364,455.81 | 129 | 41 | 1,614.00 | 3,579.00 |
| 1,500,854.18 | 162 | 51 | 1,086.00 | 3,249.00 |
| 1,820,518.47 | 84 | 19 | 1,336.00 | 3,181.00 |
| 2,057,326.73 | 117 | 36 | 1,938.00 | 4,101.00 |
| 2,058,958.37 | 127 | 12 | 1,753.00 | 1,816.00 |
| 2,180,319.85 | 133 | 36 | 1,984.00 | 3,733.00 |
この比較には、2つの輝かしい結論があります。
ダウンロードバイトの合計が最も小さいWebサイト (1MB未満) には平均して102個のファイルがあり、Webページレスポンスは2.3秒未満でした。
対照的に、最も重いサイト (ダウンロードバイト数の合計は4.4MB) は平均して283個のファイルがあり、Webページレスポンスは6秒以上かかっていました。
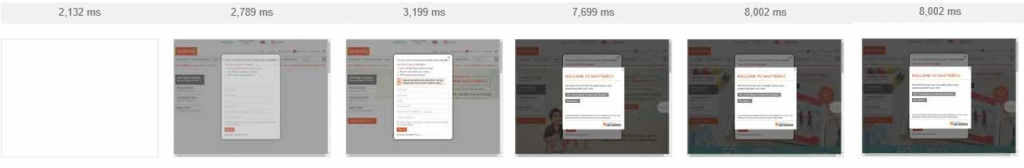
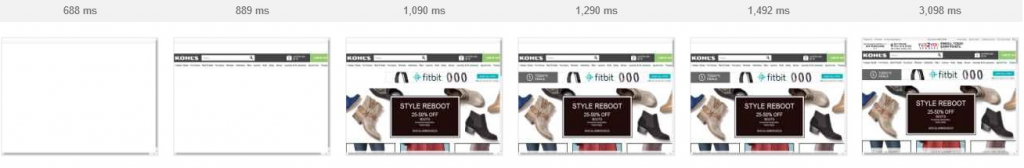
これらの数の影響を、実際のユーザの視点から、フィルムストリップ機能を用いて見てみましょう。
これはCatchpoint管理ツールの重要な機能です。


ユーザは(訳注: 遅い方の)Webサイトが完全に読み込まれるまで8秒待たなければならない一方、パフォーマンスが良い方のサイトは3秒で読み込みが完了します。
ユーザはWebサイトが2〜3秒以内に読み込まれることを期待しているという事実を考えた時、読込時間は更に重要になってきます。
これはECサイトにとっては痛いところで、我慢強いわけではない顧客は、すぐにもっと高速に読み込まれる競合他社のサイトに行ってしまうのです。
読込時間におけるページサイズの影響は無視できるものではなく、比較したデータがこれを明らかにしています。
サイトの速度を最適化したいのであれば、まずはページサイズと、ページを構成する全てのコンテンツを見るべきです。
シンプルな静的ページか、リッチな動的ページか
多くのビジネスは、ブランディング、マーケティングから、営業に至るまで、ネット上の存在感に依存しています。
高速化のために、Webサイトで使用する画像やコンテンツを最小限にする、というのは無理があります。
リッチな機能やフルイッドデザイン(※)なくして、拡大し続けるテクノロジーの需要に応えることはできません。
(※訳注: 日本では「リキッドデザイン」の用語が一般的かもしれません。)
代わりに、ページサイズを削減する方法に注目しましょう。
はじめに、常にベストプラクティスに沿うようにします。
ベストプラクティスに沿って必ず実装すべきテクニックについて、次の投稿から詳細に解説していきます。
