
ウェビナー概要: Webパフォーマンスを次のレベルへ
著者: Denton Chikura
翻訳: 逆井 晶子
この記事は米Catchpoint Systems社のブログ記事「Webinar Recap: Taking Web Performance to the Next Level」の翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpoint Systemsの許可を得て、翻訳しています。
「Webパフォーマンスを次のレベルへ」というウェビナーでは、CatchpointとAkamaiの専門家が、企業がWebパフォーマンスを最適化してユーザ体験を向上させ、収益を保護し、競争力を維持する方法について議論しました。
CatchpointのプロダクトマーケティングディレクターであるPiril氏 Kavlak氏がホストを務め、このセッションでは、最近発表されたWebPageTestのCatchpointのインターネットパフォーマンスモニタリング(IPM)プラットフォームへの統合、実際の成功事例、そして今後の機能プレビューが紹介されました。
以下に主要なポイントをまとめます。
1秒が勝敗を分ける
Webサイトの速度は、ユーザ体験やビジネス全体の成功にとって非常に重要です。
遅い読み込み時間は単純に不便であるだけではなく、企業の評判や収益に深刻なダメージを与える可能性があります。
Piril氏はウェビナーで「ページの読み込み時間は、SEOや企業の成長にとって最も重要な指標の1つであり、ユーザ体験に直接影響を与える」と強調しました。
Googleによれば、モバイルサイトの訪問者の53%が、3秒以上かかるページを放棄するというデータがあります。
Pinterestが待ち時間を40%削減し、コンバージョン率を15%向上させた実例など、Webサイトの速度を最適化することで得られる具体的な利益が示されています。
収益を守り、スムーズな運営を確保するためには、Webサイトを稼働させ続けるだけでなく、迅速かつ堅牢にすることが不可欠です。
ユーザーの視点から、どの場所からアクセスしているか、使用しているデバイスやブラウザ、接続速度にかかわらず、パフォーマンスを理解し、最適化することが、ユーザーの信頼と満足度を維持するために重要です。
Piril氏は、Catchpointがこの分野で際立っている理由として、ネットワークやプロトコル、BGP、CDN、クラウドサービスからアプリケーションに至るまで、インターネット全体のスタックのレジリエンスを確保している点を挙げました。
Catchpoint IPMを使用することで、お客様とのインタラクションや業務アプリケーション、ネットワーク、Webサイトの体験全体における潜在的な問題を監視し、問題がビジネスに影響を及ぼす前に特定することができます。
Catchpoint WebPageTestでユーザ体験を向上

続いて、WebPageTestのソリューションリードであるMikayla Reddy氏が、WebPageTestをCatchpointプラットフォームに統合したことで、Catchpointの業界トップのWebサイトエクスペリエンスソリューションがさらに強化されたことを説明しました。
WebPageTestは、Webサイトのパフォーマンステストと最適化におけるゴールドスタンダードとして認識されており、フロントエンド開発者やパフォーマンスエンジニア向けの強力なツール群を提供しています。
これらのツールは、ウォーターフォールのような詳細なビジュアライゼーションを通じて、パフォーマンスのボトルネックを特定し、解決するための深い洞察を提供し、Webサイトが高いパフォーマンスを発揮し、優れたユーザ体験を提供できるようにします。
ウェビナーでは、GoogleやShopifyなど、WebPageTestを活用する世界の主要ブランドも紹介されました。
例えば、CloudflareはWebPageTestを使用して、First Contentful Paintを23%削減し、Time to First Byteを72%削減するなど、顕著な改善を達成しました。
これらの結果は、ページのパフォーマンスの向上、ユーザーの満足度の向上、開発者の満足度の向上につながり、Catchpointの包括的なパフォーマンス監視ソリューションの影響を強調しています。
ライブデモ:リアルタイムテストでパフォーマンスを向上
ライブデモの前に、プロダクトマネジメントディレクターのKelly Avina氏が、この統合を通じてCatchpointポータルで利用可能な機能を強調し、Catchpointのお客様がWebPageTestの力を最大限に活用しながら、統一されたスムーズな体験を楽しむことができるという、WebPageTestをプラットフォームにシームレスに統合した際のユニークな利点を強調しました。

ライブデモでは、Kelly氏が映画チケット予約のデモサイト「Cinema App」を最適化するためにCatchpointのツールを使用しました。
このデモでは、Mobile Safariでの読み込み時間の遅さや、ミラノでのFirst Contentful Paintの高さなど、パフォーマンスの問題が浮き彫りになりました。
これに対処するため、Kelly氏はCatchpoint内のWebPageTestを使用してiPhone 15を用いてリアルタイムテストを実施しました。
テストでは、Speed Indexが高く、レンダリングが遅いことが判明しました。
テストでは、高いSpeed Indexが明らかになり、レンダリングの遅さが示されました。
その後、Kelly氏は最適化オプションを検討し、レンダリングブロッキングスクリプトの遅延、外部CSSのインライン化、サードパーティファイルのセルフホスティングの3つのノーコード実験を選択しました。
一部のメトリクスは改善しましたが、Speed Indexが悪化したため、よりターゲットを絞ったアプローチが必要となりました。
デモでは、レイアウトシフトの削減やアクセシビリティの向上など、ユーザビリティを改善する機会も特定されました。
Catchpointのツールが、ターゲットを絞ったパフォーマンスの強化とデータに基づく意思決定を可能にし、ユーザ体験を向上させる方法が強調されました。
AkamaiのCatchpoint WebPageTest活用方法

特別ゲストのAkamai TechnologiesのエンタープライズアーキテクトであるJosh Appel氏は、WebPageTestとCatchpointをどのように活用して、継続的なテストとより深いパフォーマンス分析を行っているかについての洞察を共有しました。
Josh氏が強調した課題の1つは、手動でのブラウザテストでは、データを長期的に蓄積する能力が不足しているという点です。
WebPageTestは、この問題を解決し、一貫して使用することができる信頼性の高いデータソースを提供しました。
これにより、Akamai内で信頼できるリソースとなり、開発チームに実験し、実行可能な洞察を提供しやすくなりました。
Akamaiのワークフローは通常、RUMツールであるImpulseを使用して実際のユーザーデータを分析することから始まります。
Josh氏はこのデータに基づいてWebPageTestのプロファイルを作成し、テストを継続的に実行し、パフォーマンス戦略を時間をかけて洗練することができます。
WebPageTestをCatchpointのプラットフォームに統合したことで、このプロセスが合理化され、Akamaiは複数の場所からテストを実行し、一貫したプロファイルを維持することが可能になり、クライアントのパフォーマンス改善をより簡単に支援できるようになりました。
全体として、WebPageTestをCatchpointのIPMプラットフォームに導入することで、Akamaiは単一のプラットフォーム内で実験、洞察の収集、パフォーマンスの効率的な改善を実装する能力を大幅に向上させました。
WebPageTestセルフサービスポータルの新機能と計画
Piril氏は、Catchpoint内の新しいWebPageTestセルフサービスポータルの今後の機能と計画を発表しました。
現在はwebpagetest.orgからアクセス可能なWebPageTestポータルは、来年初めまでに完全にCatchpointポータルに移行します。
webpagetest.orgで利用可能なすべての機能は、Catchpoint内の新しいWebPageTestポータルでも引き続き利用することができます。
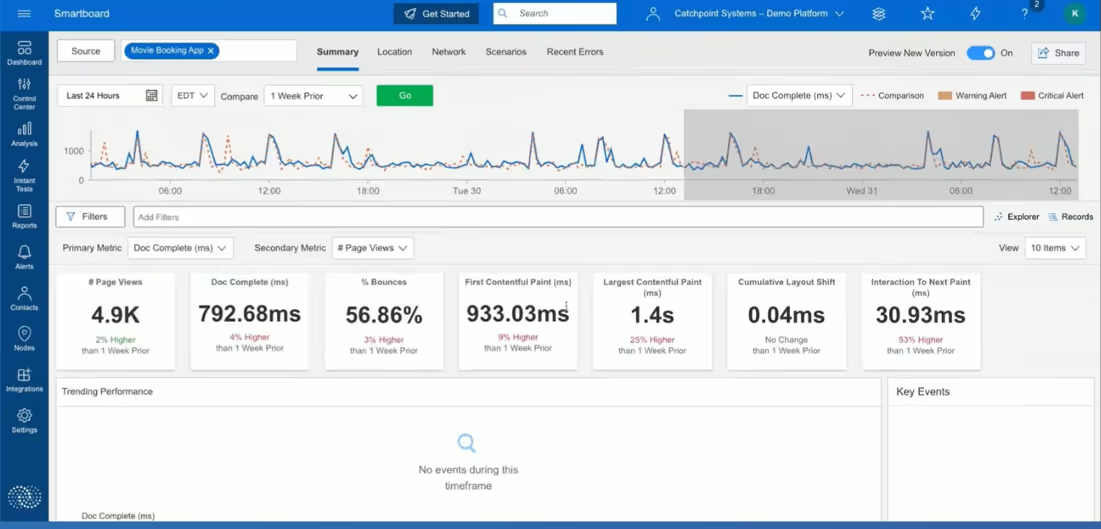
新機能としては、スケジュールされたテスト、アラート、ダッシュボード、そして高度な AI 搭載のスマートボードを含むパフォーマンス監視機能が搭載されます。
さらに、企業がWebパフォーマンス管理をさらに強力にコントロールすることができるように、IPM 機能を利用できる新しいエンタープライズプランも導入します。
フルライブデモと質疑応答セッションについては、ぜひウェビナー全編をご覧ください。
Catchpoint の強力なWebパフォーマンスツールのデモンストレーションを見るには、個別デモをリクエストすることもできます。
Catchpoint による WebPageTest 統合の詳細については、ブログをご覧ください。
