
WebPageTestの機能「機会と実験」の紹介 ― パフォーマンスを推測で判断しない
翻訳: 島田 麻里子
この記事は米Catchpoint Systems社のブログ記事 Introducing Opportunities & Experiments on WebPageTest: Take the Guesswork out of Performanceの翻訳です。
Spelldataは、Catchpointの日本代理店です。
この記事は、Catchpoint Systemsの許可を得て、翻訳しています。
ご存知の方も多いと思いますが、CatchpointとWebPageTestは、新機能が本番環境にリリースされた後だけでなく、QA、ステージング、開発においてパフォーマンスの問題を確実に捕捉するために、IT組織全体でより強い連携を築くことを目的として、18ヶ月前に提携を結びました。
今回、我々がWebPageTestの全ユーザのために一連の新しい強力な機能と特徴を発表することにより、お客様とそのチームがより早く、より簡単に、Webサイトのパフォーマンスや改善の余地について、そして何よりも、これらの機会がいかに意義深いことであるかご理解いただけることを嬉しく思います。
WebPageTestは、主要なブラウザでお客様のサイトがどのように動作するかについて、詳細かつ正確な情報を提供することに常に優れていますが、何をすべきかについて具体的なアドバイスをするのはいつも手前で止まってしまっています。
過去数年間のWebPageTestの変化の指針のひとつは「あぁ、何かおかしいな」と思うところから「これを解決するために何をすべきかわかった」というところまで、そのギャップを縮めることです。
コーヒーでも飲みながら、じっくりとご覧ください、このページにはたくさんの情報が詰まっていますから。
改善のための「機会」
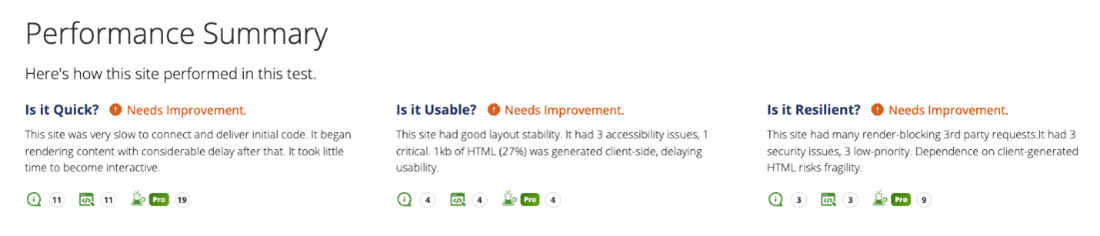
WebPageTestの全ユーザを対象に今回リリースする機能のひとつは、「機会」という新しいセットです。
これは、サイトのスピード、ユーザビリティ、回復力を向上させるためにどんな機会があるかという、役に立つ実用的なアドバイスです。

機会は3つのカテゴリーに分類されます。
- サイトの速度を改善させる機会
- サイトのユーザビリティを向上させる機会
- サイトの耐障害性を向上させる機会
これはどういう意味でしょうか?
つまり、WebPageTestは単に数字としての性能という概念から、使い勝手やレジリエンス(復元力)を含む概念に移行しているということです。
Catchpointでは、より良いパフォーマンスを実現するために、様々なグループ間でより整合のとれたワークフローを実現するための機会を、私たちのソリューション全体で作り出すことに情熱を注いでいます。
WebPageTestのこの新機能により、アプリケーションのライフサイクルに関わるIT組織全体への取り組みがより身近になりました。
Catchpointのオペレーション担当副社長であるトニー・フェレッリ氏は次のように語っています。
「SREは、ビジネスを成長させるアプリケーションを構築する開発チームとのパートナーシップを意味します。
チームが協力して、全ての中核的な運用原則(可用性、信頼性、拡張性、パフォーマンス)が説明され、それらを測定できるようにすることが極めて重要なのです」
WebPageTestは、そのための重要な一歩となるチャンスです。
また、パフォーマンスやユーザビリティ、レジリエンスに留まらない洞察も表面化してきています。
私たちは以前からSnykを利用したセキュリティ・スコアを提供しており、パフォーマンス・テストを行っている人々でさえも、セキュリティを向上させようという意欲を持っていることを実感しています。
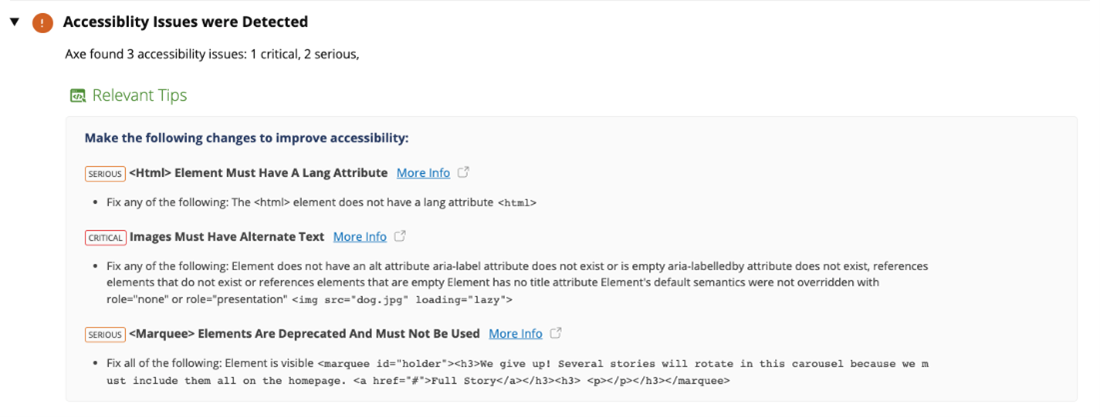
また、今回初めて、全てのテスト結果にお客様のサイトのアクセシビリティに関する情報を直接掲載しました。
WebPageTestで実行される各ページは、AxeによってWCAG 2.0 Level AAへの準拠がテストされ、違反があれば、新しい機会である「使用可能」カテゴリーで報告されるようになりました。

WebPageTestが提供する情報は膨大ですが、これから始めようとする人たちのために、どうすればそれを簡単に提供できるのか?
パワーユーザも価値ある洞察を得られるようにするには、どうすればよいか?
その結果をどうすれば実行可能なものにできるのか?
開発からCI/CDプロセス、開発後のデバッグに至るまで、DevOpsプロセスにパフォーマンスを確実に焼き付けるには、どうすればよいのか?
そして何より、どうすればコーディングやさまざまな命令系統を通さずに、より簡単かつ効果的にテストを行うことができるのか?
私たちは、このような疑問に答えるべく、チームとして動き出しました。
そして、WebPageTestが今日からあなたのお役に立てる可能性に、大きな期待を寄せているのです。
― WebPageTest 開発者体験エンジニアリング ディレクター/ティム・カドレック氏
「ノーコード実験」の導入
どのような機会があるのかを把握することも重要ですが、それと同じくらい重要であり、また、より難しいのは、ある機会がユーザ体験の向上にどの程度の影響を与えるか、あるいは与えないかを見極めることです。
そこで、機会と並んで「ノーコード実験」を発表します。
これは、サイトのコードに触れることなく、サイトの最適化をテストすることができる全く新しい機能です。
はっきり言って、これはちょっとしたゲームチェンジャーだと思います。
私たちがチームからよく聞く問題の1つは、最適化の可能性のリストを把握することはできても、潜在的な解決策をプロトタイプ化するために真剣に取り組まないと、それがどれほどの違いを生むのか見当もつかないということです。
その結果、数週間、あるいは数ヶ月、ほとんど効果のない最適化に無駄な労力を費やすことになりがちです。
開発者だけでなく、最もパフォーマンスと耐障害性の高いサイトやサービスを提供しようとするDevOps、SRE、ITOpsにとっても、もったいない話です。
Webのパフォーマンス向上をより現実的なものにしたいのであれば、私たちはもっとうまくやることができるし、そうする必要があるのです。
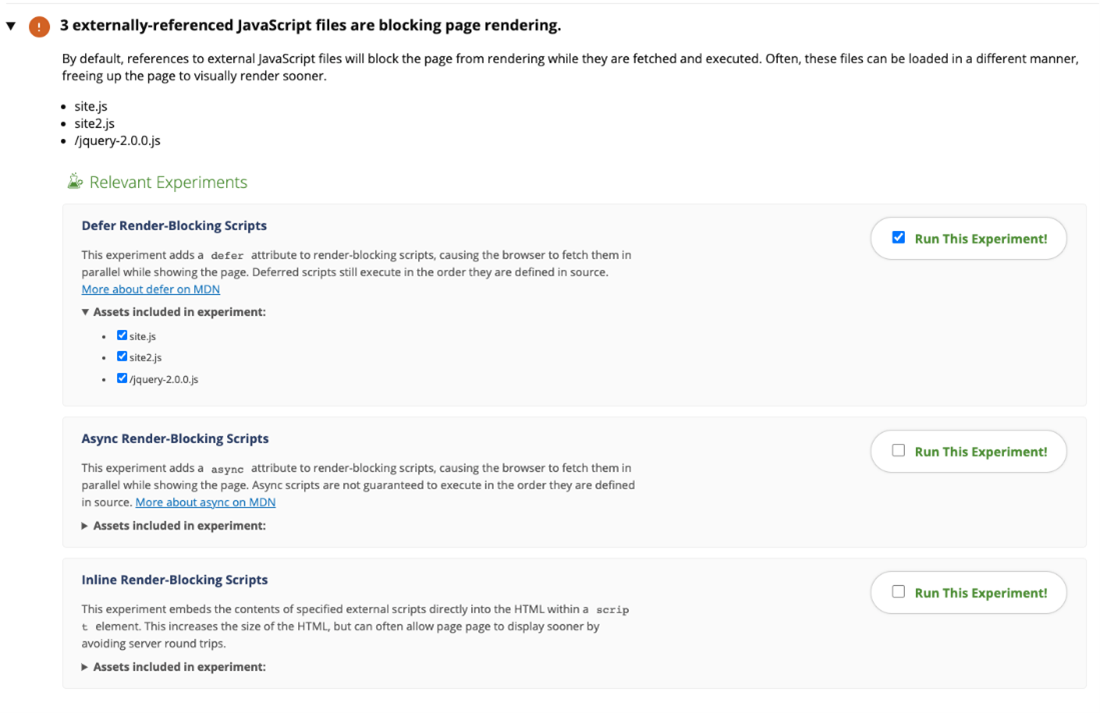
各機会には、可能な限り、単一もしくは複数の実験が関連付けられています。
例えば、レンダーブロックを起こすようなJavaScriptを読み込んでいる場合は、それを指摘して改善のきっかけにしますが、それらのスクリプトを遅延、インライン、非同期で読み込んだらどうなるかという実験も行っています。

これらの実験のいずれかを試したい場合は、ボックスを選択すると、ボトルネックの原因となっている全てのリソース(またはそのうちのいくつか)にその最適化を施し、すぐにテストを再実行することができます。
一行もコードに触れる必要はありません。
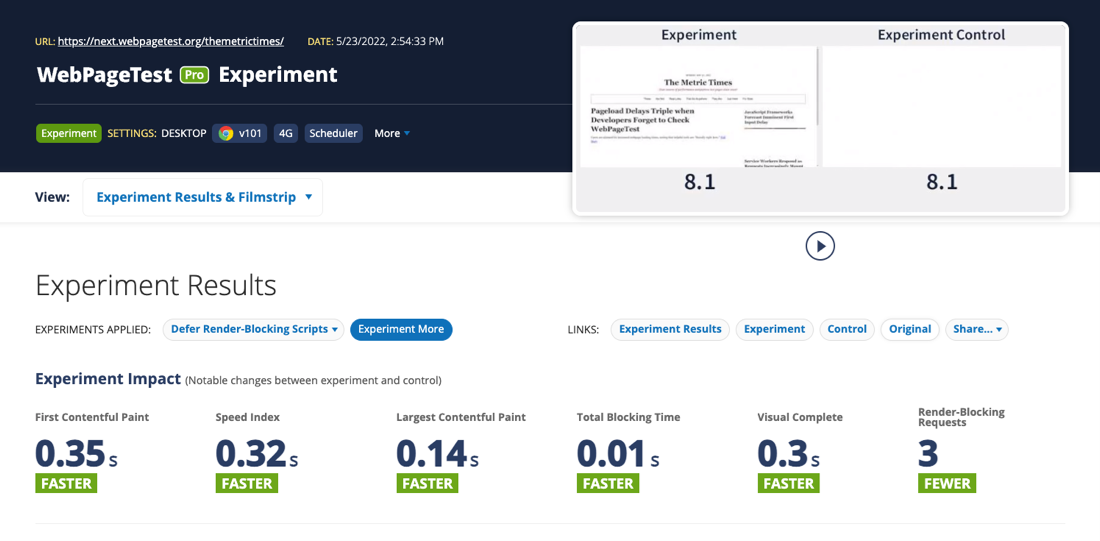
サンドボックス環境において、最適化を動的に適用し(実験を適用していないコントロールテストと並行して)、最適化がどの程度の影響を及ぼすかについてのレポートを提供することで、お客様が最初に取り組むべきことの優先順位をより簡単に決めることができます。

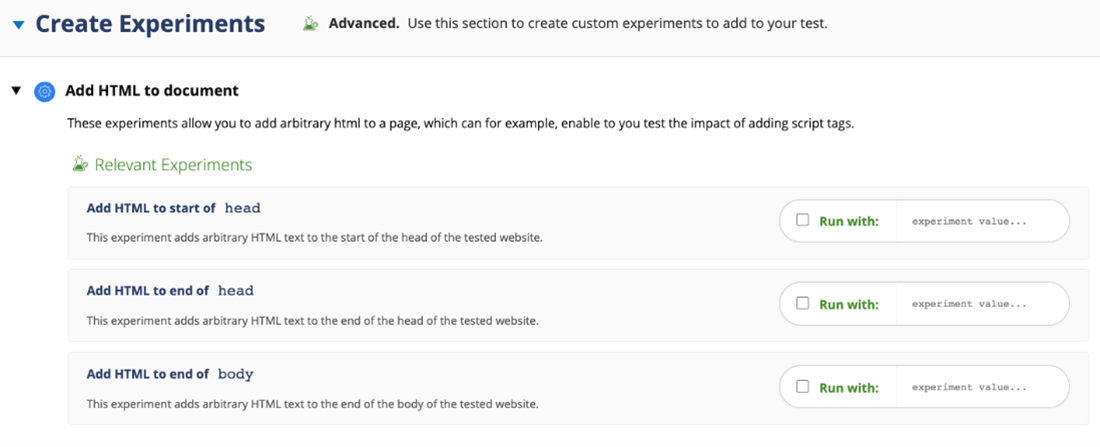
私たちが提供する以外の実験を実行したい方のために、テキストの検索と置換、個々のリクエストへの配信最適化の適用、ページのheadやbodyへのHTMLの挿入など、あらゆることを行うCustom 実験を作成する機能も提供しています。
例えば、サードパーティのタグをサイトに追加する前に、そのタグがパフォーマンスに与える影響を確認できるとしたらどうでしょう。
WebPageTest Custom 実験を使ってHTMLにタグを注入すれば、すぐに影響を測定することができます。
これにより、サードパーティ・リソースの真の効果を理解し、それに応じた最適化を行うことができると考えています。
さらに、Custom 実験では、APIオブザーバビリティに信頼を寄せているお客様が、これをさらに探求する機会を得られると確信しています。

WebPageTestは、機会と実験の仕組みを知ってもらうために、The Metric Timesを開設しました。
2022年より、パフォーマンスに関するアンチパターンを提供しています。
The Metric Timesの特徴は、対応待ちのアンチパターンが数多く存在することと、ページのどのテストでも、全ての実験を無料で公開していることです。
実験は、WebPageTest Proの新プランで展開されるいくつかの機能の一つです。
WebPageTest Proは、バルクテスト機能、新しいプレミアムテストロケーション、高優先度テストキューイング、プライベートテスト、APIアクセスなど、パワーユーザから長年要望されていたいくつかの機能や特徴も提供しています。
パフォーマンスを左に寄せて、本番環境に投入される前にチームがパフォーマンスの問題を発見できるようにするのはどうでしょうか。
私は、心の底から「パフォーマンスは文化だ」と思っています。
単なる後付けではないのです。
どんな製品でも、最も重要な機能であるはずです。
― Catchpoint CEO兼共同創業者 メディ・ダウディ氏
これからが本番
私たちは、今回から導入された機会、実験、その他の多くの機能にとても期待していますし、最初のフィードバックも素晴らしいものでした。
でも、まだ始まったばかりです。
そして、全てのCatchpointユーザのために、私たちのソリューションで構築している全体的な体験に、とても期待しています。
まずは、WebPageTestのアカウントにサインアップしてください。
また、いつものように、これらの新機能を改善する方法、または新しい機会と実験が有用であることについてのフィードバックがあれば、私たちにお知らせください。
楽しいチャレンジをどうぞ!
関連記事
Introducing Opportunities & Experiments: Taking the Guesswork out of Performance
WebPageTest and Catchpoint: Our Year Building and Growing with the Community
A Year of WebPageTest and Catchpoint: A Q&A with Mehdi Daoudi and Jeena James
A Year of WebPageTest and Catchpoint: A Q&A with Dritan Suljoti and Jeena James
A Year of WebPageTest and Catchpoint: A Q&A with Tim Kadlec and Jeena James(日本語翻訳版)
